こんにちは。hidekiです。
ブログを始めるとサイドバーにプロフィールを表示させる事で読者にあなたの情報を紹介できます。
プロフィールがあれば、『こんな人がこのサイトを運営してるんだ!』とブログの信頼性も高める事が出来る為、まだ設定していなければ導入してみてください。
【SWELL】サイドバーのプロフィール設定方法
- サイドバーの設定
- SNS情報の設定
今回はSWELLでサイドバーにプロフィールを設定する方法について解説します。苦手な方は動画をしっかり確認してください。
サイドバーの設定

ウィジェットから[SWELL]プロフィールと[SWELL]SNSリンクを共通サイドバーへ追加してください。

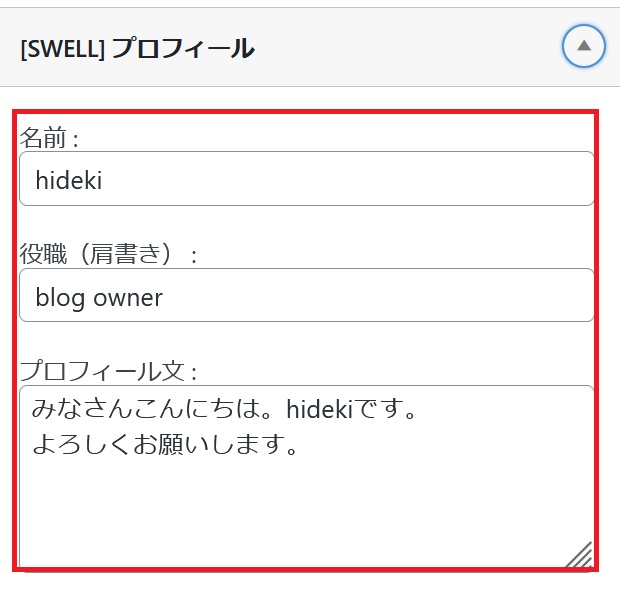
追加したプロフィールバーを展開して、名前、役職、プロフィール文を設定します。役職に関しては記入しなくても特に問題ありません。人それぞれですが【ブログ管理者】や【Owner】など設定しています。その後、プロフィール文を設定します。

SWELLの場合、プロフィール文はあまり長くならないようにするのがオススメです。理由としては、プロフィールの下にボタン追加が出来る為、そこから固定ページで作成したプロフィール記事へリンクを飛ばす事が出来るからです。

次にあなたのアイコンと背景画像を設定します。二つ設定すると右の画像のように背景画像に対してアイコンが丸形で表示されます。アイコンの下に下記順番で表示されます。
- 名前
- 役職
- プロフィール
- プロフィールリンク用ボタン
- SNSボタン

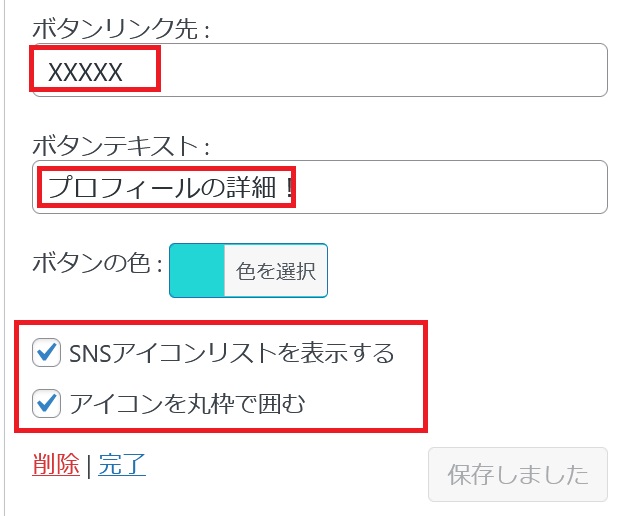
次に先ほど紹介したプロフィールリンク用のボタンとSNSの設定します。飛ばしたいURLを設定し、ボタンテキストに名前を付けます。SNSアイコンリストにチェックを入れるとボタンの下にSNSボタンが表示されます。
SNSボタン表示にチェックを入れる場合は下記注意点を確認してください。
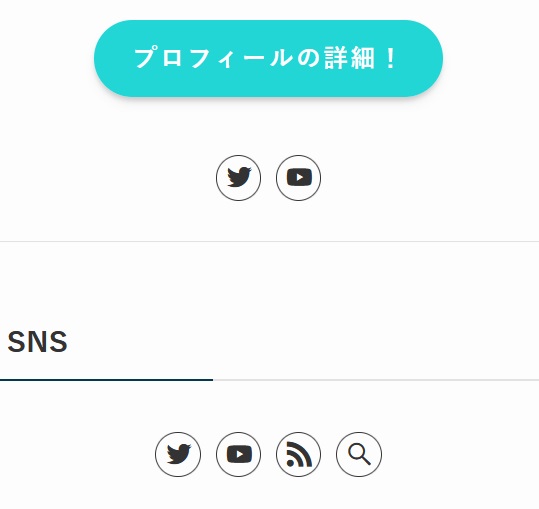
[SWELL]SNSリンクを入れるとプロフィールの下にもう1つSNSが表示されます。同じアイコンが連続して表示される為、嫌な人はどちらかを外してください!

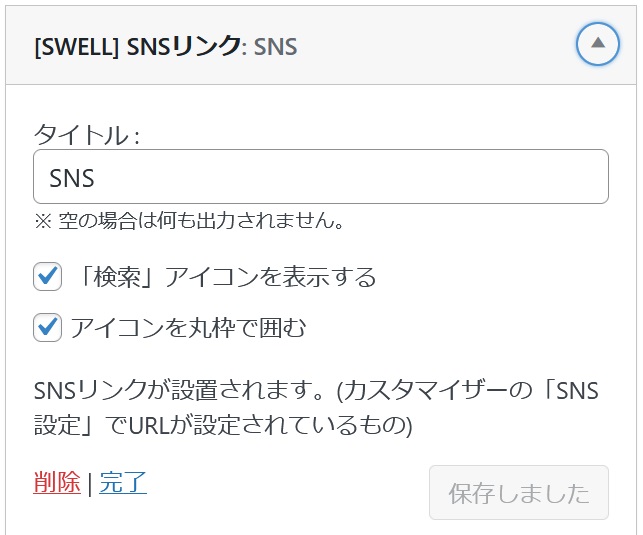
SNSの欄を作る場合はサイドバーに設定した[SWELL]SNSリンクへタイトルを付けてアイコンを表示するにチェックを入れて完了を押してください。

2つ入れると上記のように連続で表示される為、読者がくどい感じを受けるかもしれません。必要に応じてどちらかを減らしてもいいと思います。
SNS情報の設定

SNSはURLの設定をしなければアイコンが表示されません。ここからは、表示させるSNSアイコンの設定方法を解説していきます。
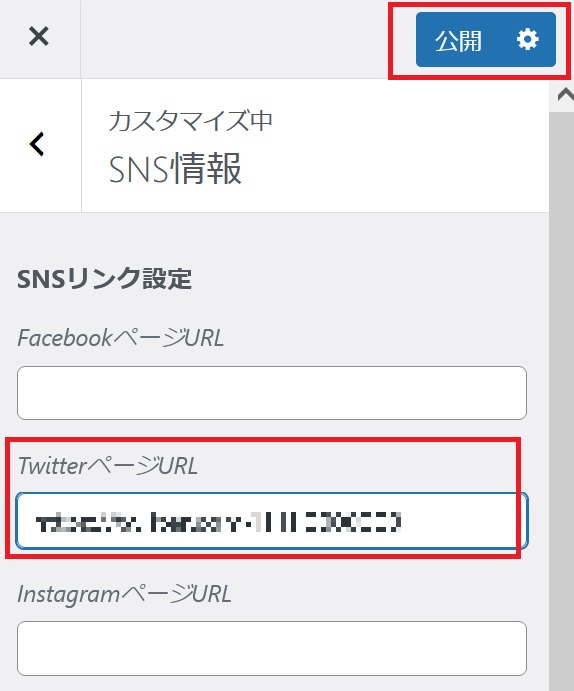
TOP画面からカスタマイズへ移行して『SNS情報』を選択します。

SNS情報を選択するとTwitterやInstagram、YoutubeなどのURLを設定できます。設定したURLのアイコンがサイドバーに表示されます。
URLを設定しないと表示されない為、設定しないものは空欄で問題ありません。
これを設定したら『公開』を押して完了になります。
これでSWELLのサイドバーへプロフィールとSNSアイコンを表示させる方法については終了になります。
ありがとうございました(^^)












コメント