こんにちは。hidekiです。
ブログを始めた人が最初に目標とするのがGoogleAdsenseの広告取得だと思います。記事を書いてその記事の間に広告を入れていくわけです、それを【記事内広告】と呼びます!
今回は記事内広告コードの取得方法とCocoon、SWELL、THE・THORそれぞれのテーマに対する設定方法を解説していきます!
GoogleAdsense合格者対応の動画となる為、まだの方は合格後に確認ください。
【GoogleAdsense】記事内広告コード取得方法
GoogleAdsenに合格後に下記手順で記事内広告のコードをコピーします!
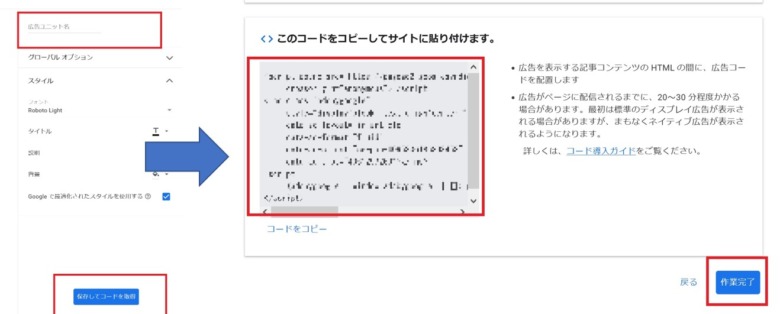
- GoogleAdsenseの『広告』⇒『広告ユニットごと』⇒『記事内広告』を選択
- 広告ユニット名を決定
※『記事内広告』と名前を付けておくと後々分かりやすい - 空欄に記事内広告のコードをコピーして作業完了


【Cocoon】事内広告設定方法
ここではCocoonに対して記事内広告コードの設定方法を紹介します。SWELLやTHORをご利用の方は下記に設定方法を紹介している為、そちらをご確認ください!
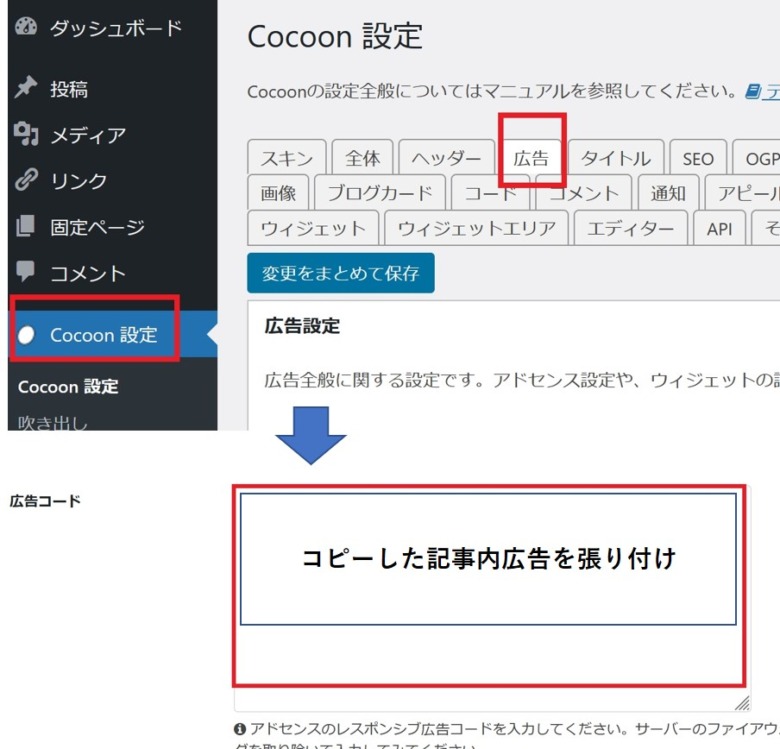
- Cocoonの設定から『広告』を選択
- 『広告コード』にコピーしたコードを張り付け⇒『変更をまとめて保存』
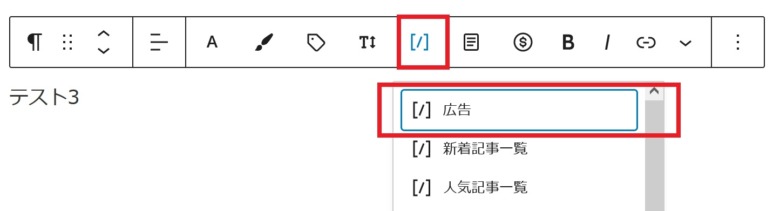
- 投稿画面で『ショートコード』⇒[/]広告を選択して記事内へ挿入

Cocoon設定画面から『広告タブ』を選択します。選択したら『広告コード』という空欄にGoogleAdsenseでコピーした記事内広告コードを貼り付けます!
貼り付け後は、『設定を変更して保存』して完了になります。

投稿画面から[/]で広告を挿入します。プレビューでは広告は表示されない為、記事を公開後時間を空けてから確認してください!
【SWELL】記事内広告設定方法
ここでは、SWELL利用者用に記事内広告の設定方法を紹介します。CocoonやTHORご利用の方はこの記事内で別に動画で紹介しているのでそちらをご確認ください!
SWELLは記事内広告を挿入する方法が2つあります。
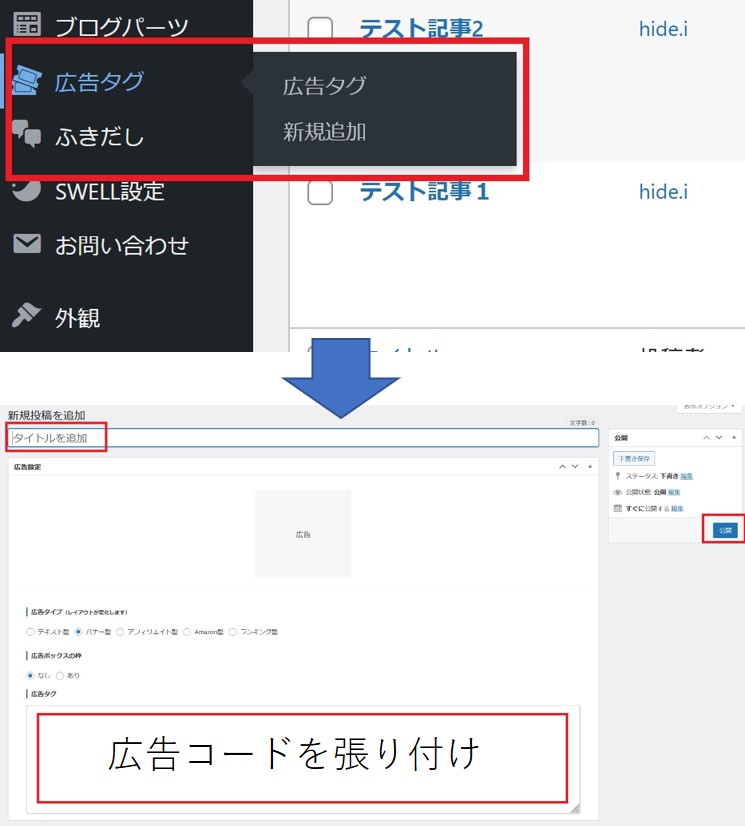
- 『広告タグ』からの設定
- 『SWELLの設定』から方法
『広告タグ』からの設定方法

WordPressで『広告コード』から新規追加を選択します。広告名(※記事内広告)を記載して、コピーしたコードを貼り付けたら公開して完了になります。

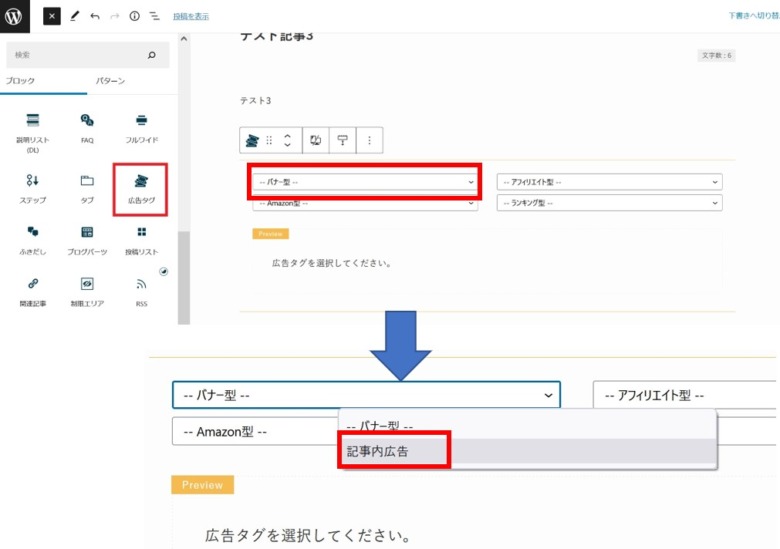
ブロック挿入ツールから『広告タグ』を選択してバナー型を確認したら設定したタイトルが表示されているので選択すると広告が表示できます。
この設定方法はAmazon型やアフィリエイト型、ランキング型など種類の違うリンクの形で設定できる為、表示方法を拘る事が出来ます。
『SWELLの設定』からの方法

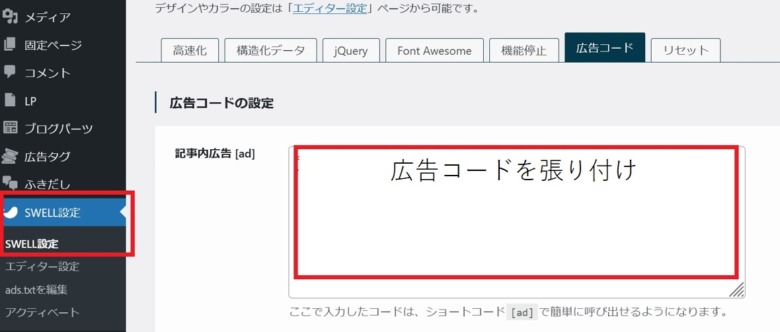
『SWELL設定』を選択し、広告コードのタブを選択します。記事内広告の空白にコピーしたコードを張り付けて変更を保存して完了となります。

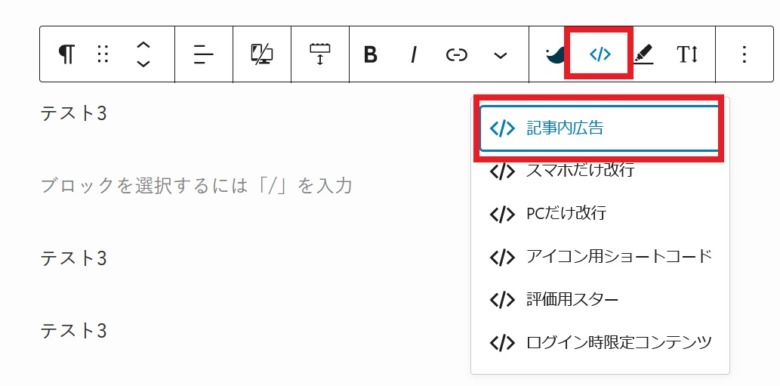
投稿設定で</>から記事内広告を選択する事で記事内に広告を挿入できます。記事内広告の表示に拘らない人はコチラの方法が使いやすいと思います。
【THE・THOR】記事内広告設定方法
最後にTHE・THOR利用者用に記事内広告の設定方法を紹介します。CocoonやSWELLご利用の方は上記に別動画で紹介しているのでそちらをご確認ください!
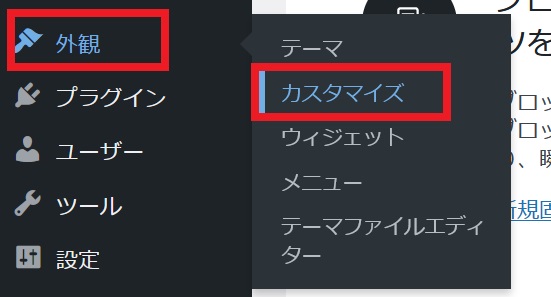
- トップ画面から『外観』⇒『カスタマイズ』を選択
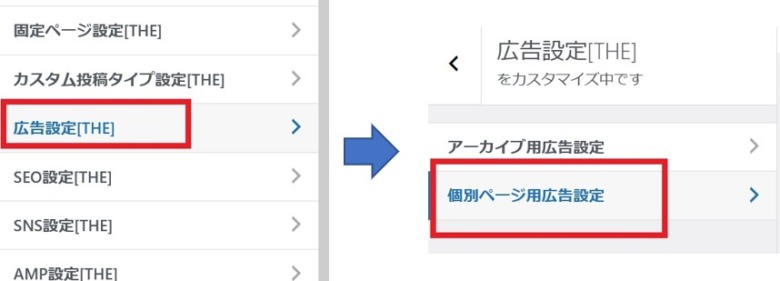
- 広告設定[THE]⇒『個別ページ用広告設定』
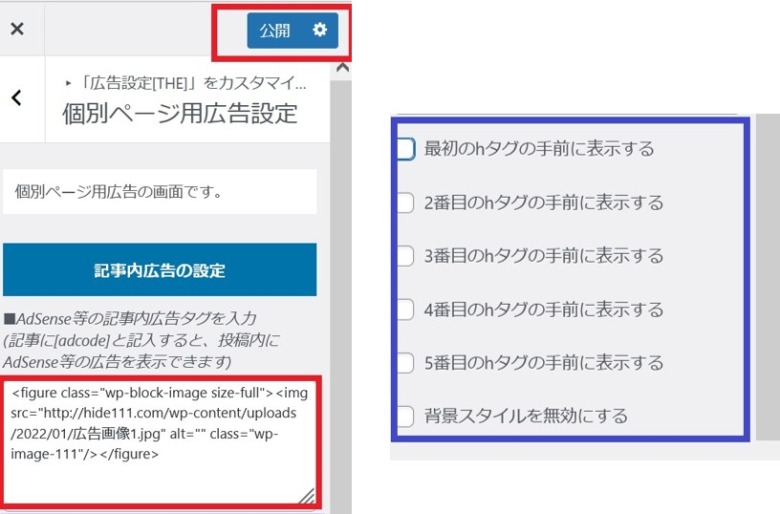
- 空欄に記事内広告コードを張り付けて公開


THE・THORは外観からカスタマイズを選択し広告コードを設定していきます広告設定[THE]を選択して、『個別ページ用広告設定』を選択します。

空白に記事内コードを張り付けて公開を設定すれば完了です。記事内コードの下に見出し前広告設定が出来ます。これは見出し1~見出し5でチェックを入れた場所の前に広告を自動で挿入する事が出来ます。

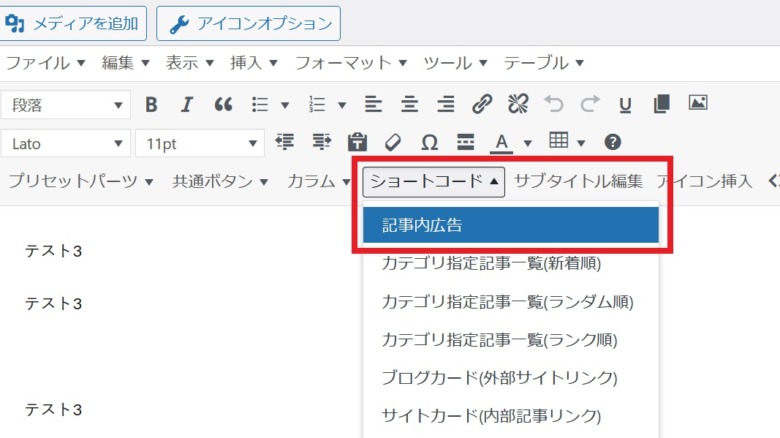
ショートコードから記事内広告を選択すると広告タグが挿入されます。上記の設定で見出しにチェックを入れてる場合は、その見出しの前にも広告が入る為注意してください!
これで、記事内広告コードの取得方法とCocoon、SWELL、THE・THORの広告設定方法の解説は終了になります!












コメント