こんにちは。hidekiです。
今回はTOP画面の右側に『人気記事ランキング』と表示させる設定方法について解説していきます。
SWELL、Cocoonは『人気記事』の設定方法が異なります。あなたが利用するテーマの記事を確認してください!
それでは早速確認していきましょう!
人気記事ランキングとは?
人気記事ランキングはTOP画面や投稿画面の一部にあなたのサイトの人気記事を表示させる機能です。これを設定する事でサイトに訪れた読者が他の記事にも興味をもち、読んでくれる可能性があります。
人気記事のランキングはサイトの回遊率を上げる効果があり、サイトの滞在時間が長くなる為、SEO向上にもつながるのでオススメですよ!
簡単に設定出来る為、是非導入してみてください!
【THE・THOR】人気記事の設定
プラグイン:Classic Widgets
『THE・THOR』 では既に人気記事が準備されており、ウィジェットで設定する事ですぐに実装出来ます。
こういった点は有料テーマの特徴ですね!
- Classic Widgetsの追加(必要な人のみ)
- ウィジェットから[THE]人気記事のバーを共通サイドバーに設定
- タイトル、ランキング対象期間、投稿数を決定
- 表示内容を設定
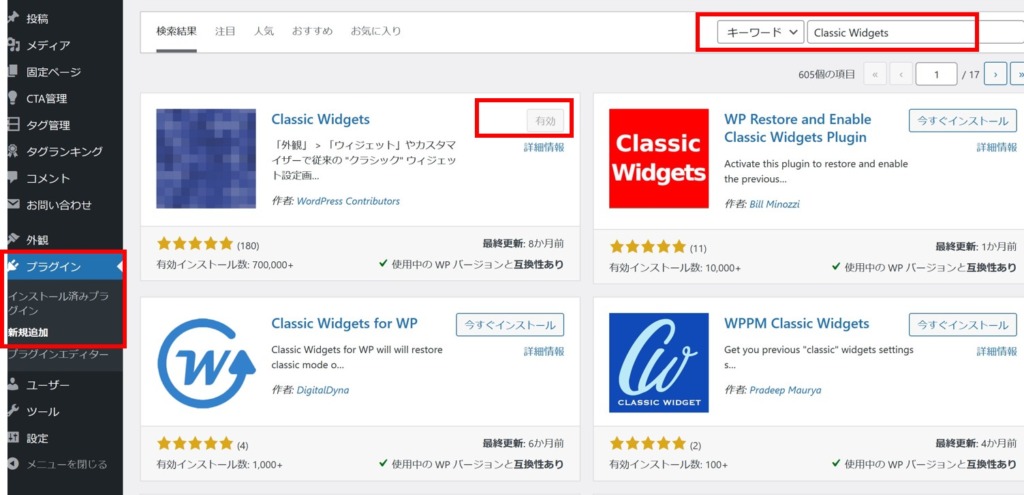
Classic Widgetsの追加(必要な人のみ)

『THE・THOR』では一部の人はウィジェットがブロックエディタ形式になっています。クラシック版に戻す場合、Classic Widgetsというプラグインを導入してください。
THE・THORはブロックエディタを推奨していないこともあり、念のためClassic Widgetsは入れる事をオススメしています。
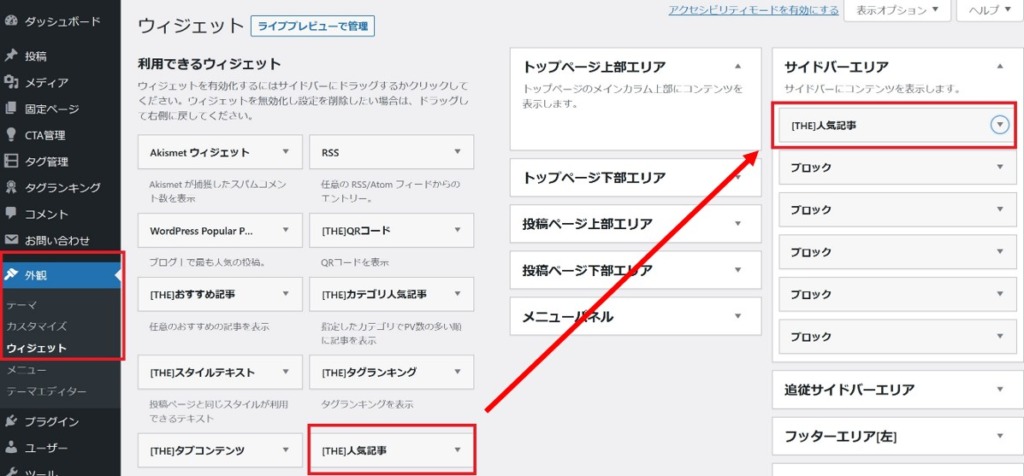
ウィジェットから[THE]人気記事のバーを共通サイドバーに設定

ウィジェットから【[THE]人気記事】をドラッグ&ドロップでサイドバーに移動します!
サイドバーのどこに入れるかは任意ですが、私は一番上か二番目に入れてます。
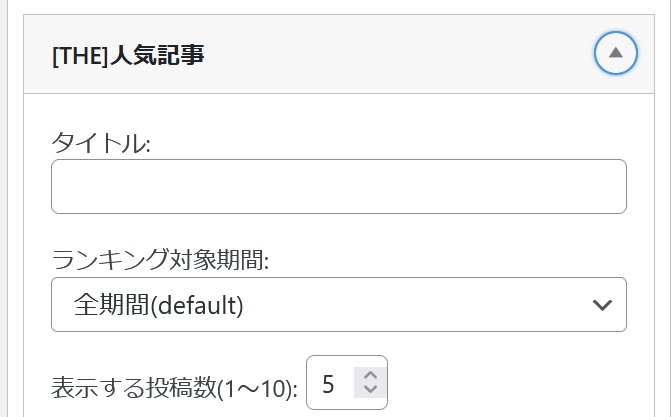
タイトル、ランキング対象期間、投稿数を決定

タイトルを設定します。一般的には『人気記事』や『人気記事ランキング』と記載しますが、オリジナルの名前を付けても問題ありません。
ランキング対象期間は特別な理由が無い限りは全期間で設定しといた方がいいと思います。
投稿数に関してはあなたのサイトでどのように表示したいかで決まります。あまりにも多くすると、記事のアイキャッチが下に伸びすぎて読者としてはスクロールがめんどくさいかもしれません。
僕はいつも5~10記事程度で設定しています!
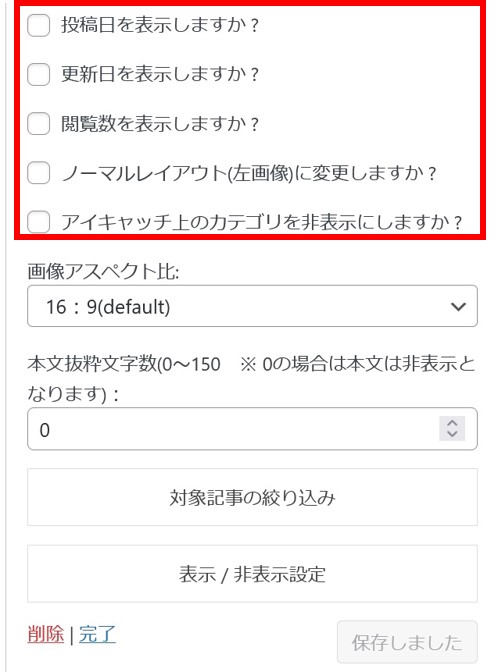
表示内容を設定

『閲覧数を表示』はチェックは外すことをオススメします。閲覧数はあなたのサイトのSEOの強さを知る1つの指標になる為、ライバルに悟られない為にも非公開が良いと思います!
基本的に設定方法に制約は無い為、あなたの好きなように設定して問題ないです。この構成であれば全てチェックを入れなくても問題ないと思います。
注意:アイキャッチはチェックを入れると非表示にします。間違えないように!
設定が完了したら保存を押して終了になります。
お疲れ様でした!














コメント