こんにちは。hidekiです。
今回はTOP画面の右側に『人気記事ランキング』を表示させる設定方法について解説していきます。
THE・THOR、Cocoonは『人気記事』の設定方法が異なります。あなたが利用するテーマの記事を確認してください!
それでは早速確認していきましょう!
人気記事ランキングとは?
人気記事ランキングはTOP画面や投稿画面の一部にあなたのサイトの人気記事を表示させる機能です。これを設定する事でサイトに訪れた読者が他の記事にも興味をもち、読んでくれる可能性があります。
人気記事のランキングはサイトの回遊率を上げる効果があり、サイトの滞在時間が長くなる為、SEO向上にもつながるのでオススメですよ!
簡単に設定出来る為、是非導入してみてください!
【SWELL】人気記事の設定
『SWELL』では人気記事用のプラグインを導入する必要はありません。既にテーマの中に準備されているのでそちらを利用すれば簡単に設定できます。
こういった点は有料テーマの特徴ですね!
- [SWELL]人気記事のバーを共通サイドバーへ設定
- タイトルと投稿数を決定
- カード型・リスト型を選択
- 表示する項目を設定
- 非表示ページを設定
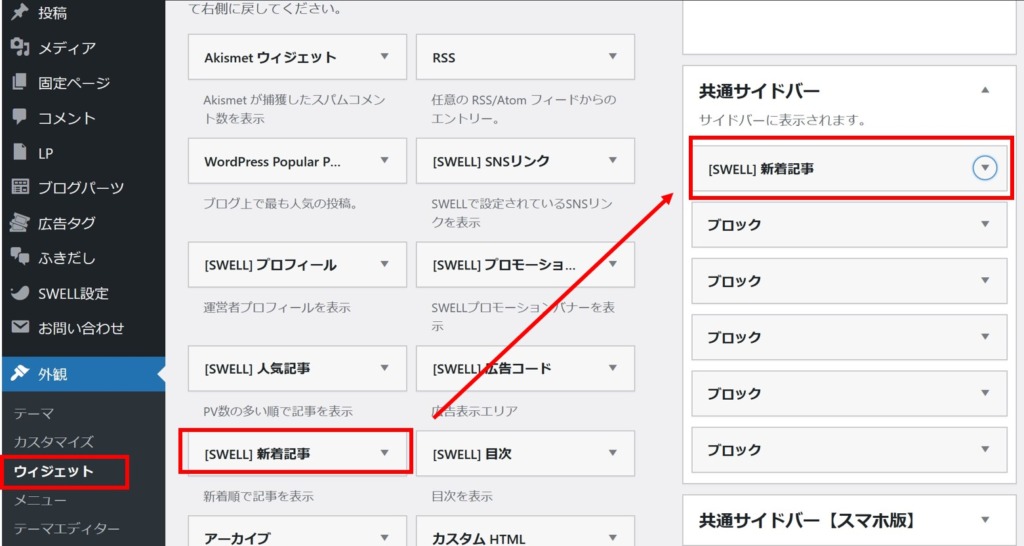
[SWELL]人気記事のバーを共通サイドバーへ設定

ウィジェットを選択すると『[SWELL]人気記事』というバーが既に準備されています。このバーを共通サイドバーへ設定ドラッグ&ドロップしてください。
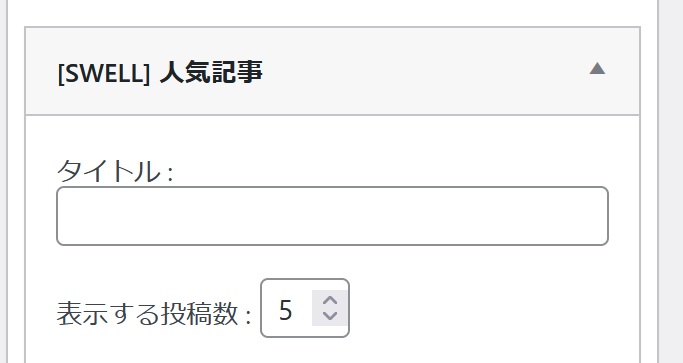
タイトルと投稿数を決定

表示タイトルを設定します。お好きなタイトル付けて問題ありません。一般的には『人気記事』や『人気記事ランキング』と記載する人が多いですね。
続いて、投稿数を設定します。これはサイドバーに上位何記事を表示させるか決定する設定なので制限はありません。ただし、あまり多いとスクロールが長くなり読者にとってはめんどくさい場合も多い為、”ホドホド”に設定してくださいね。
僕はいつも5~10記事程度で設定します!
カード型・リスト型を選択表示する

- カード型:アイキャッチの下にタイトルが表示
- リスト型:アイキャッチの横にタイトルが表示
カード型の方がアイキャッチが大きく縦長になる為スクロールが長いです。コンパクトにしたいならリスト型がオススメです!
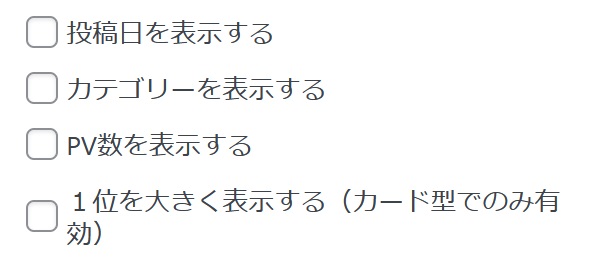
表示する項目を設定

『PV数を表示する』はチェックは外すことをオススメします。閲覧数はあなたのサイトのSEOの強さを知る1つの指標になる為、ライバルに悟られない為にも非公開が良いと思います!
基本的に設定方法に制約は無い為、あなたの好きなように設定して問題ないです。
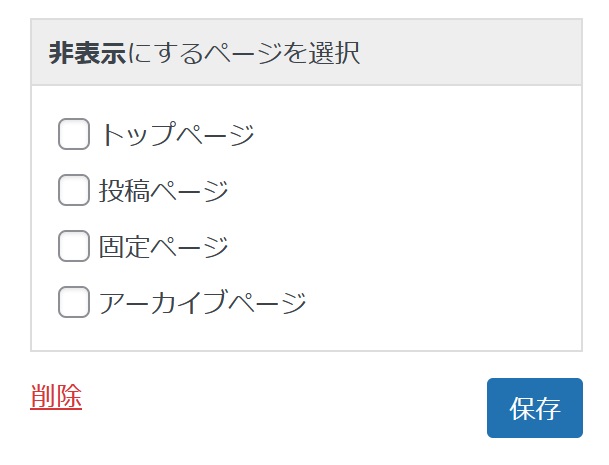
非表示ページを設定

チェックを入れたページでは人気記事を非表示にする設定です。これはあなたのサイトの作り方によって変更して問題ありません。
注意:チェックを入れた所を非表示にします。間違えないように!
全て設定したら保存を押して終了となります!














コメント