こんにちは。hidekiです(^^♪
サイト構築を進めていくとオシャレで見栄えよ、自分だけのオリジナル感を出したくなると思います!
そんな時、ヘッダーやメインビジュアルといった部分にオリジナルの画像を挿入するだけで独自性のあるサイトに見えてきます。
今回は、本サイトで紹介しているテーマ『Cocoon』、『SWELL』、『THE・THOR』のヘッダー画像やメインビジュアル画像の設定方法について紹介していこうと思います(^^)/
ヘッダーでよく利用する画像サイズ
 ディド
ディドそういえば、ヘッダー画像のサイズって理解してる?



え?なんでもいいんじゃないの・・・💦



極論そうなんだけど、やっぱり見栄えは大切だと思うよ。



え?そうなの・・・やあどうすればいいの?



サイトを作るにはある程度指標となるサイズがあるからそれを覚えておくといいよ!
さて、ここからはよく利用するヘッダー画像サイズを紹介します!
- 1240×300:横長タイプ
- 1600×360:横長タイプ
- 1920×1125:広めタイプ
- 1270×853:広めタイプ
まずは、ヘッダーで使う画像をご自身で作りましょう。画像の作り方はオススメのアプリを紹介しているので下記から確認ください!
サイズだけ変更すれば作成できるはずです!
【Cocoon】ヘッダー画像の設定方法
- Cocoonの設定⇒ヘッダー
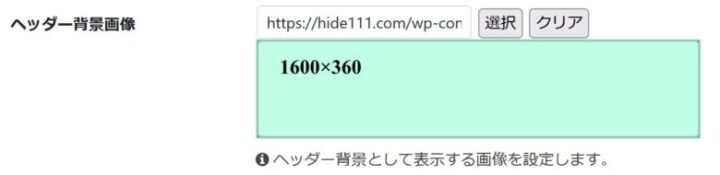
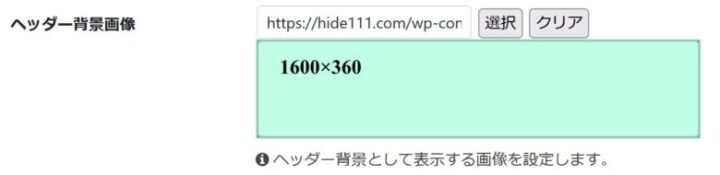
- ヘッダー背景画像
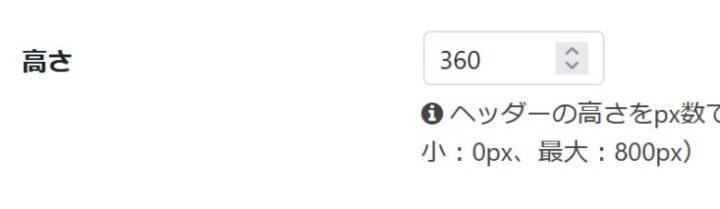
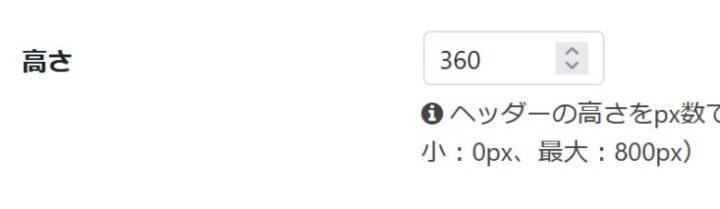
- 高さ
- 変更をまとめて保存




作成したヘッダー画像の高さの設定と作成した画像を選択してます。
【SWELL】ヘッダー画像の設定方法
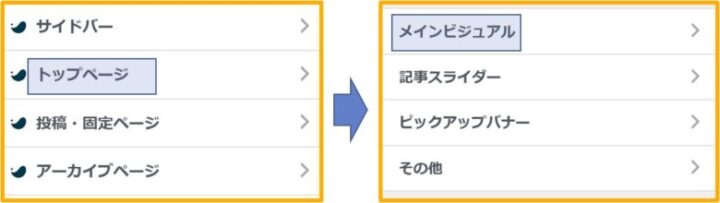
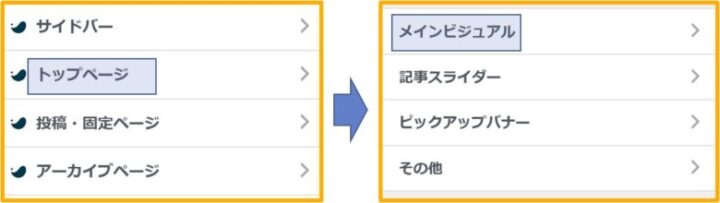
- カスタマイズ⇒トップページ
- メインビジュアル
- 表示内容の設定
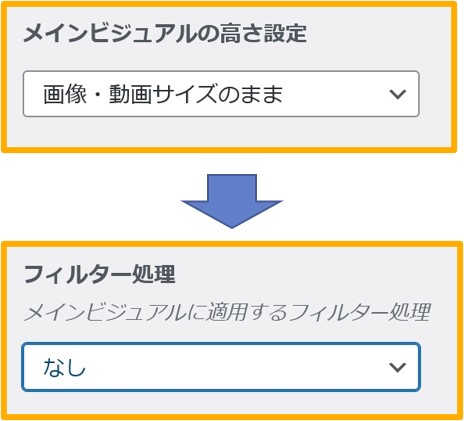
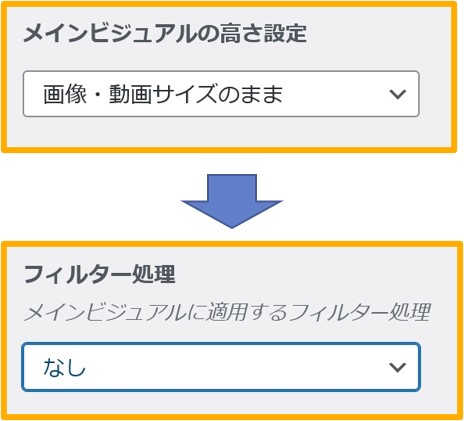
- メインビジュアルの高さを設定
- フィルター処理の設定
- PCとスマホの画像を設定
- 変更をまとめて保存


カテゴリーから『トップページ』⇒『メインビジュアル』を選択します。


メインビジュアルの高さ設定とフィルター処理はあなたのお好きな設定で問題ありません。
ただし、画像のサイズをそのまま反映させる場合は高さの設定は『画像・動画サイズのまま』に設定してください!


PC用の画像とスマホ用の画像を選択してください。
PCとスマホでは同じ画像を利用すると見栄えが大きく変わってくるため、それぞれ画像を準備する事をオススメしています!
メインビジュアルの画像内にボタンを設定したい人はコチラから↓


【THE・THOR】ヘッダー画像の設定方法
- カスタマイズ⇒TOPページの設定
- メインビジュアルの設定を選択
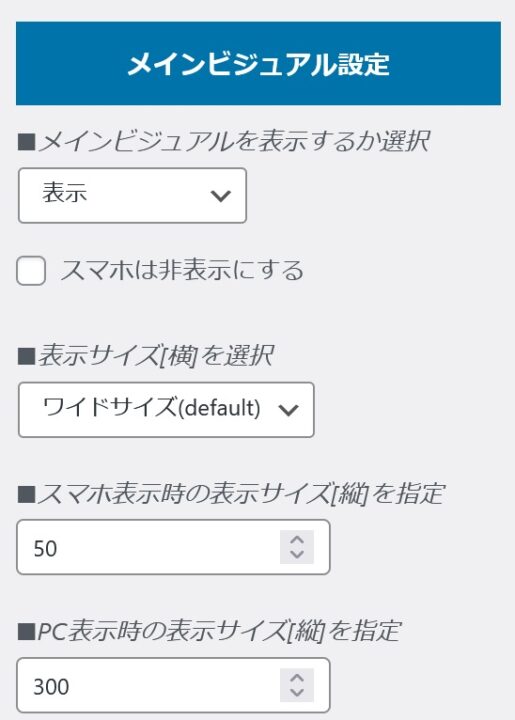
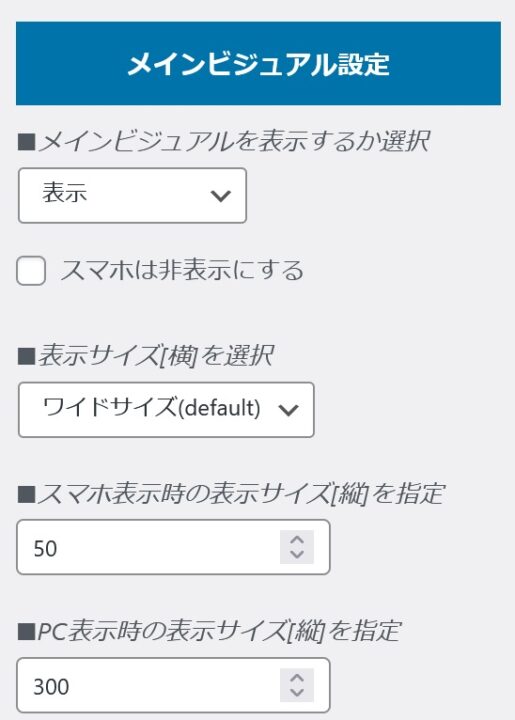
- 表示有無の設定
- 表示サイズの設定
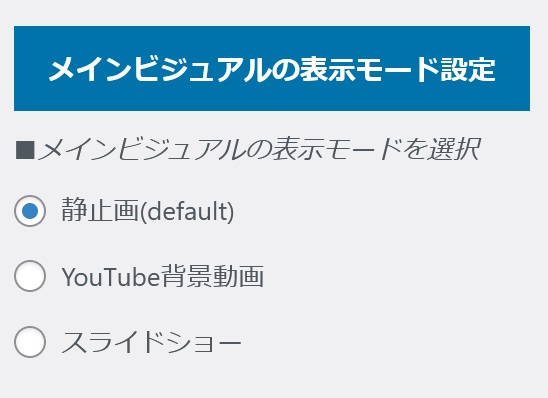
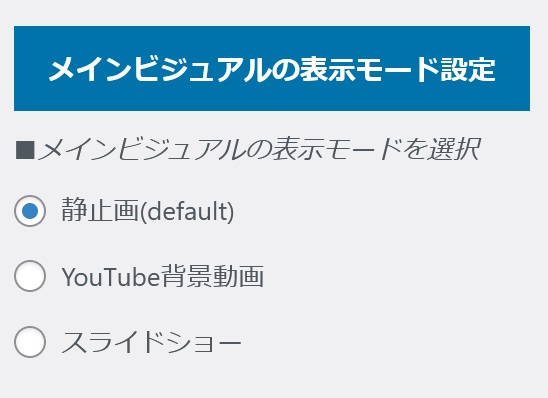
- 表示モードの設定
- 変更をまとめて保存


カスタマイズから『TOPページ設定』⇒『メインビジュアル設定』を選択します!


まず、メインビジュアルの表示有無を【表示】に設定します。
表示サイズはあなたのお好みで問題ありません。
PCとスマホで表示させる縦の大きさを決定します。THE・THORの場合は1つしか画像を設定できません。PC用のものをそのままスマホにも適用する形になります。
PCとスマホでちょうどいい値を探して設定してみてください!
※完璧にPCとスマホが一致するのは難しいの一定のサイズになったら進めましょう!


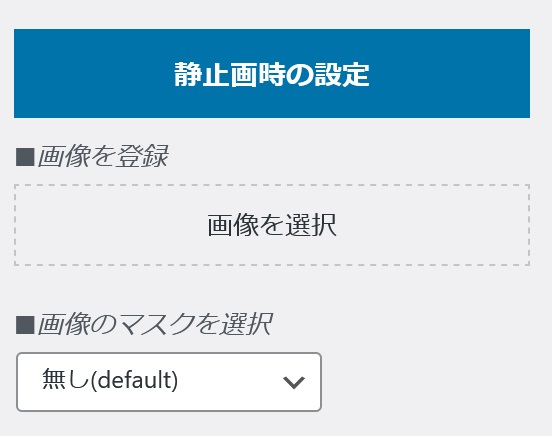
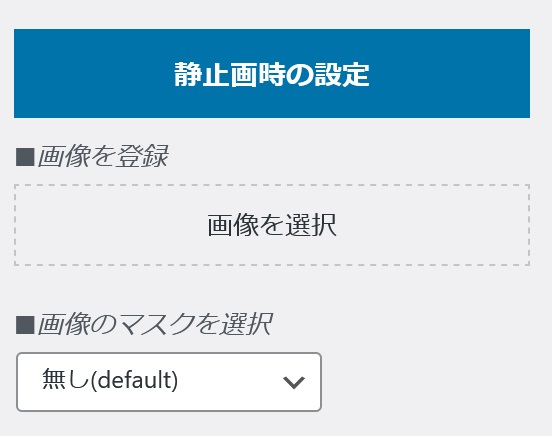
静止画、動画、静止画のスライドショーが選択でいきます。拘りが無ければ静止画で進めてみてください。
※スライドショー利用うする人は下記の静止画設定部分を複数設定していきましょう!


設定する画像を選択して保存すれば完了です!












コメント