こんにちは。hidekiです!
TOPページに『新着記事』や『オリジナルタブ』を設定する方法を紹介します。
今回はCocoonのテーマについて設定方法を紹介します。
※SWELLやTHE・THORについては記事下で紹介しているのでご覧ください!
目次
【Cocoon編】タブカテゴリー設定でグループ分けする方法
TOPのタブを設定したら読者の読みたいジャンルの記事が紹介出来るので回遊率を高める効果があります。
見栄えも良くなるので導入してみましょう!
Cocoonのタブ設定手順
- 『カテゴリー』の設定
- 『Cocoonの設定』⇒『インデックス』
- 表示形式と表示カテゴリーの設定
カテゴリーの設定

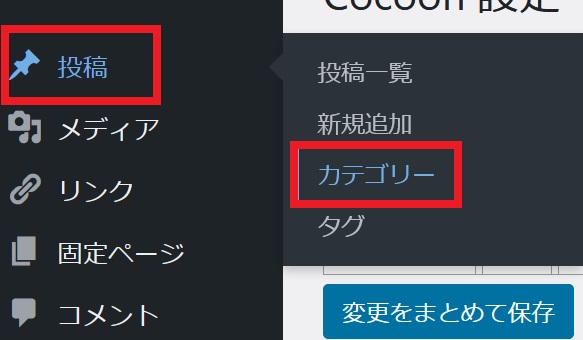
ダッシュボードの『投稿』⇒『カテゴリー』を選択します!

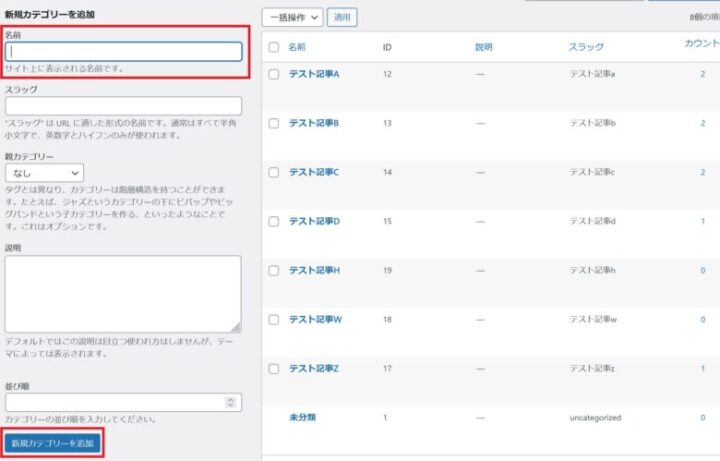
オリジナルの名前を付けてカテゴリーを追加します。
カテゴリーを追加すると右側に設定したカテゴリーの一覧が出てくるので確認しましょう!
※ここで追加しても記事でカテゴリー設定していないと表示されない為、注意してください。

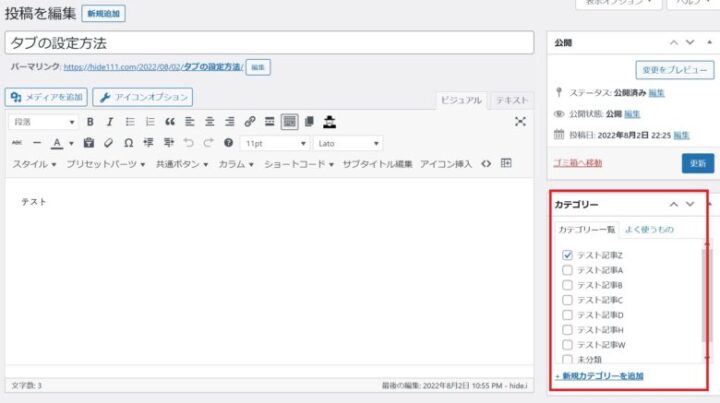
記事でカテゴリーにチェックする事で、表示されたカテゴリーの一覧に記事が表示されるようになります。
複数ジャンル選べばそれぞれのカテゴリーで表示されるようになる為、必要に応じて設定しましょう!
Cocoonの設定

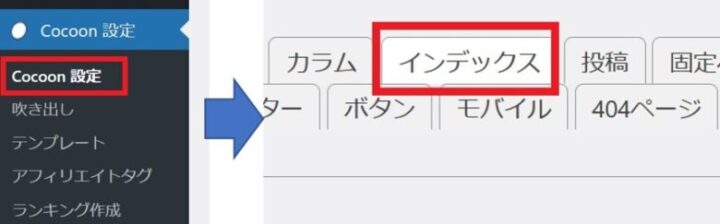
Cocoonのテーマでは『Cocoon設定』からインデックス設定をします。
ここから表示形式や表示カテゴリーを設定していきます!
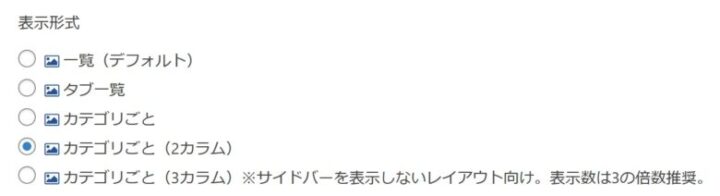
表示形式

表示形式から好きな表示方法を選択します。
ご自身が構成したHPのTOP画面を選んでいきましょう!
※3カラムはサイドバーが無い人向けの設定になります!
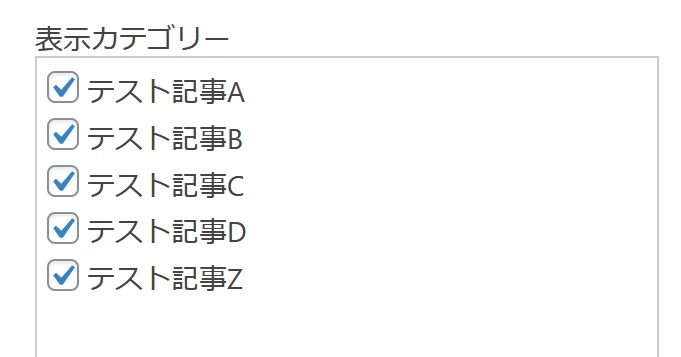
表示カテゴリー

表示カテゴリーでチェックしたものがタブとして表示されます。
沢山チェックを付けるとスマホでは縦長で表示される為、見えにくくなる可能性もあります!
新着記事含めて4~6つ程度にまとめる事がオススメです。
※SWELLとTHE・THORをご使用の方は下記から確認ください!












コメント