こんにちは。Hidekiです!
今回はSWELLを利用している人限定記事となります。
 パラス
パラスメインビジュアルにボタンついてサイト見かけるんですけど、これどうやって作ればいいんですか~~



ふむふむ!
これは意外と知らない人多いよね。SWELL使ってる人は簡単に設定できるのでやってみよう。
SWELLを利用してる人はメインビジュアルを設置している人も多いと思います。
今回はこのメインビジュアルにボタンを設定して読者を他のURLへ繋げるための方法を紹介します(^^♪
まだメインビジュアル画像を設定していない人は先にコチラから設定してください↓
【SWELL】メインビジュアルのボタン設定
- カスタマイズを選択
- トップページ⇒メインビジュアル
- リンク先URLを設定
- ボタンテキスト/ブログパーツ設定
メインビジュアルページ


先にURLを設定しておくと便利です!
ボタンテキストは文字を入れるだけで簡易的なボタンが生成されます。
ブログパーツはSWELLの機能で呼び出す機能を作る事が出来る為、そちらでボタンを生成して呼び出します!
ブログパーツでボタンを作る


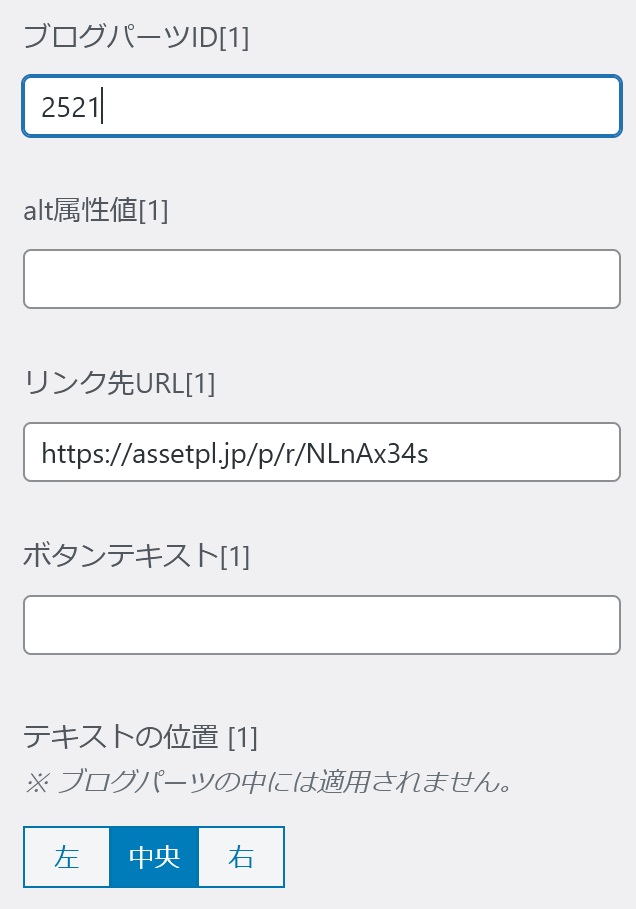
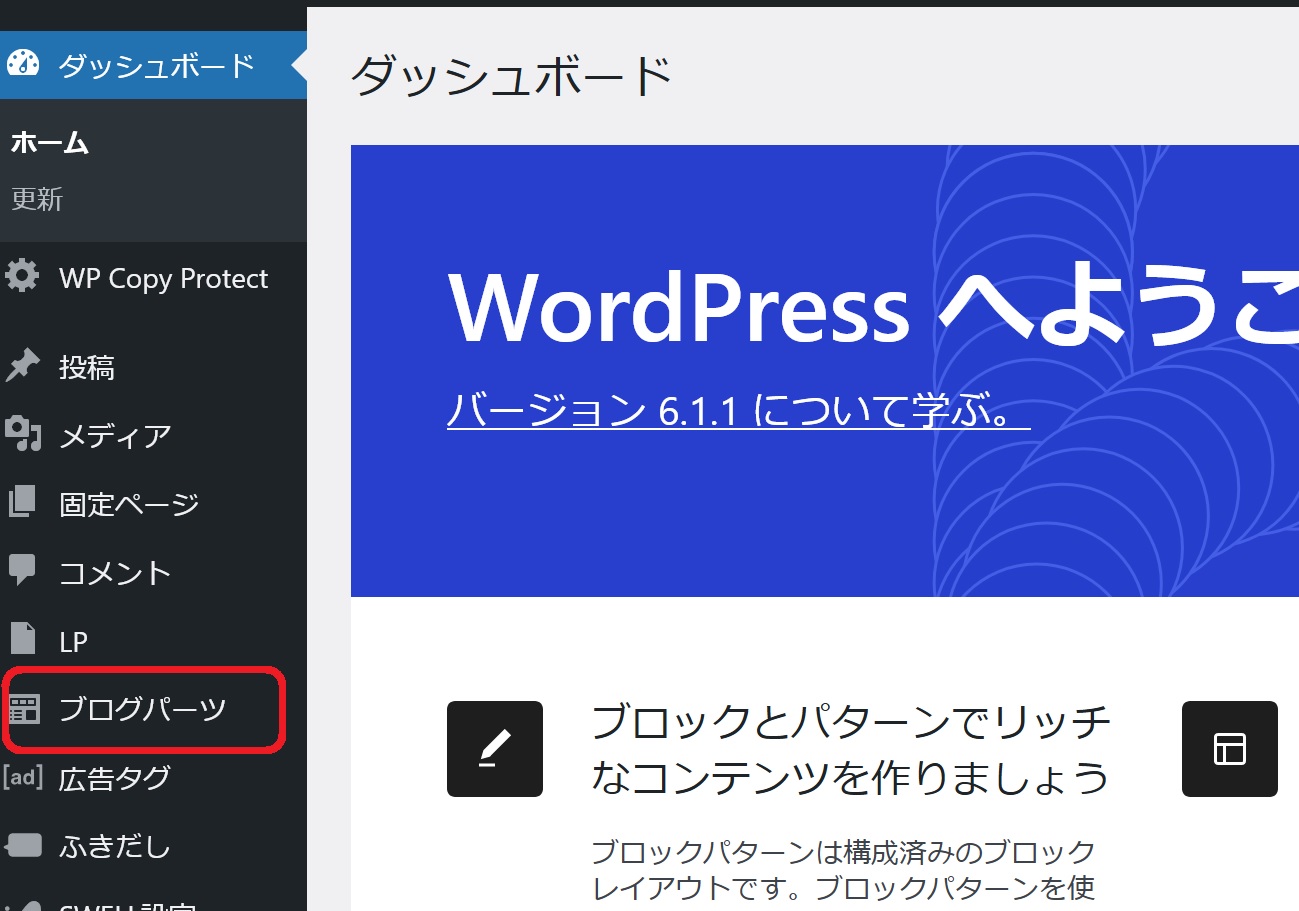
SWELLを使用してる方はワードプレスのTOP画面にブログパーツが表示されていると思います!
コチラをクリックして新規作成を選択してください!


タイトルはお好きに設定してください。
もし、複数のボタンを使う時は利用目的ごとのタイトルを付けておくと便利です。
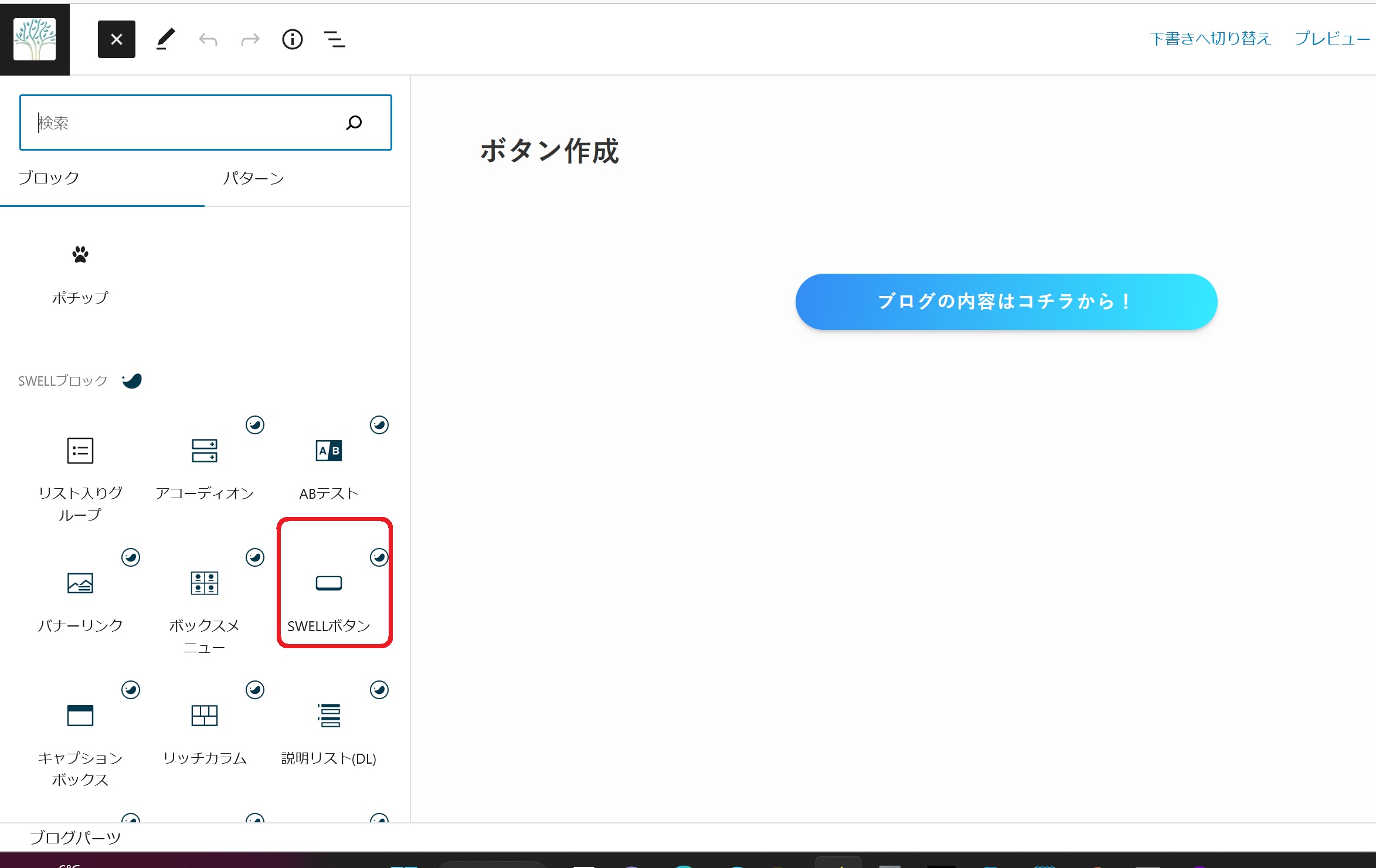
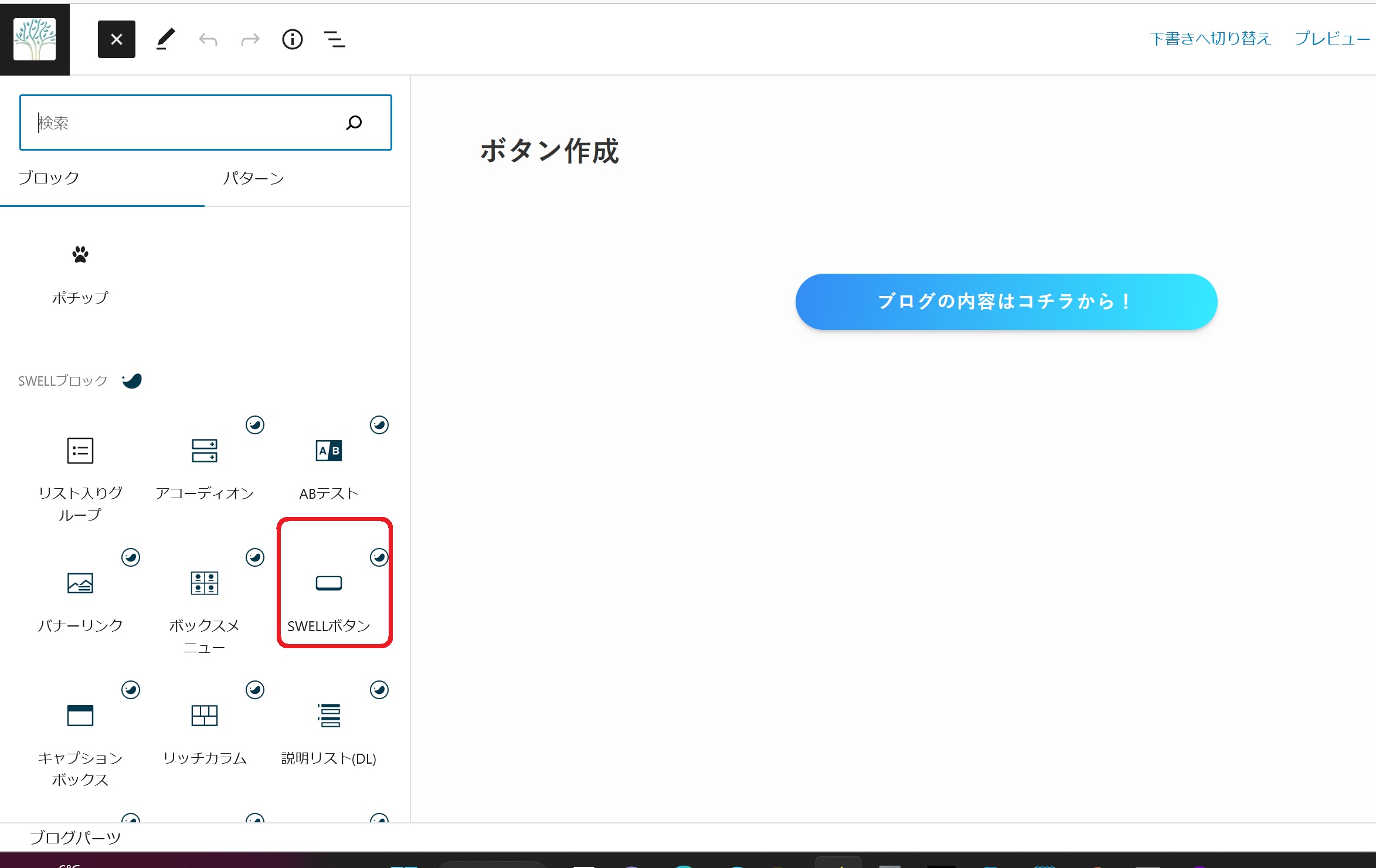
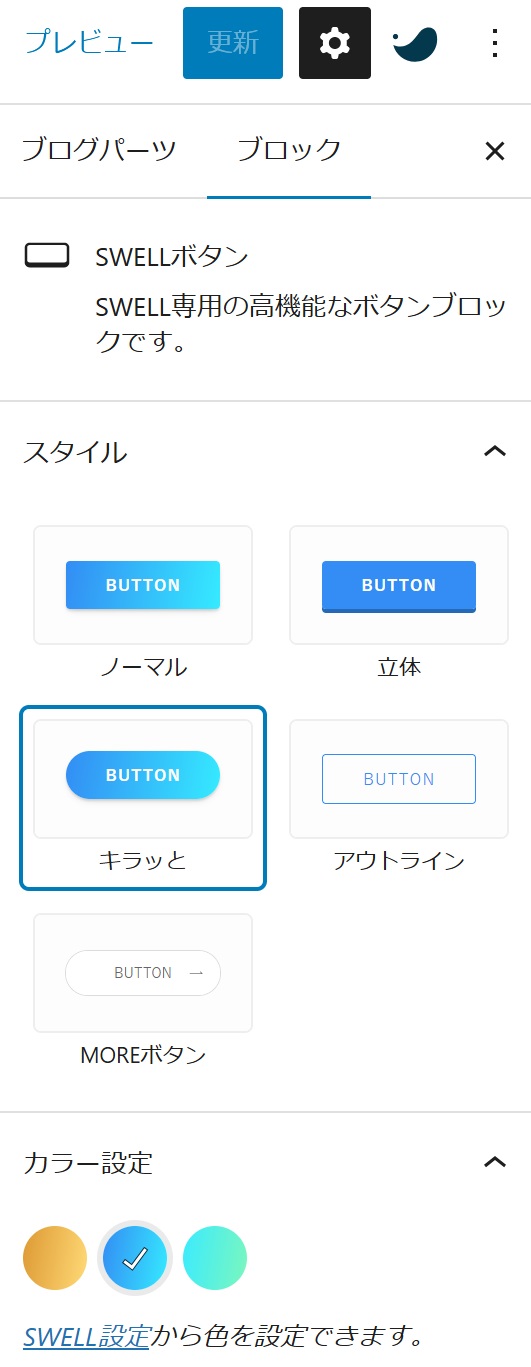
次にブロック挿入ツールからSWELLボタンを選択します。


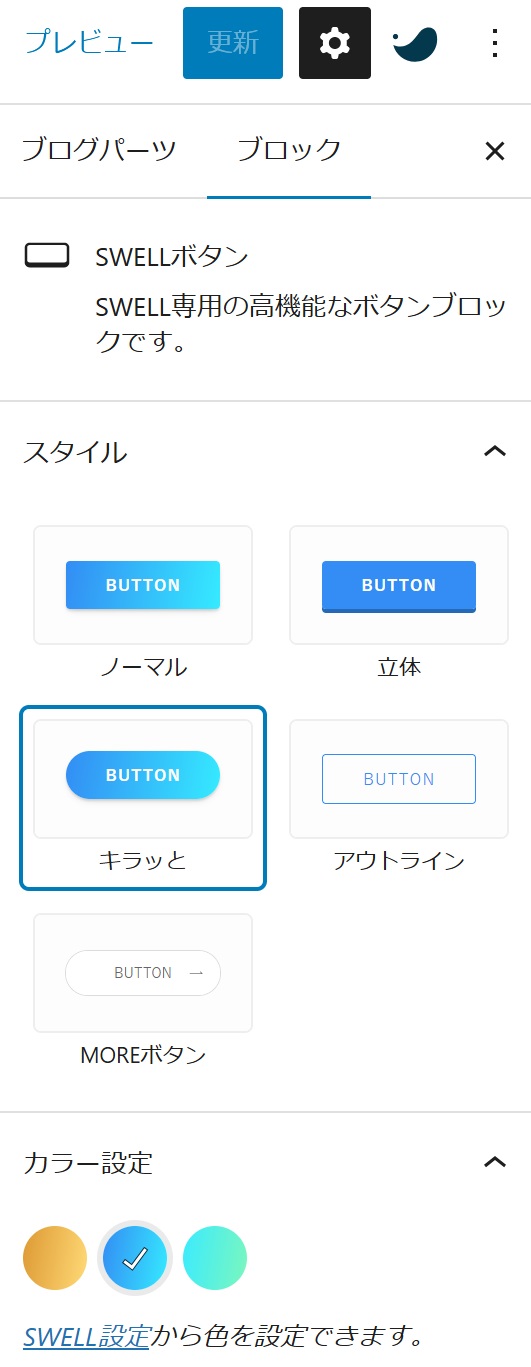
表示されたボタンを選択すると右側に種類を選択できます!
細かい色設定は『SWELL設定』から対応してください。
※今回はメインビジュアルのボタン追加説明なので色設定は割愛します。




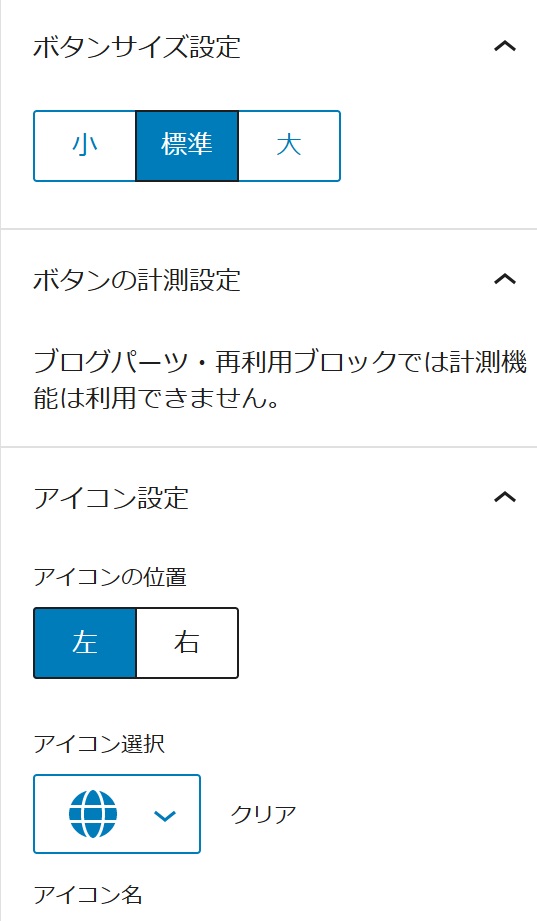
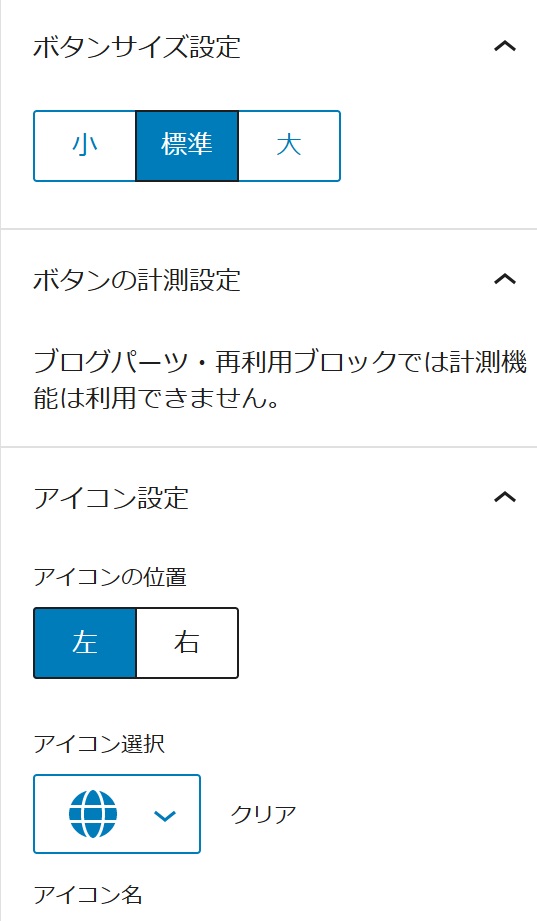
ボタンのサイズとアイコン設定を実施してください。
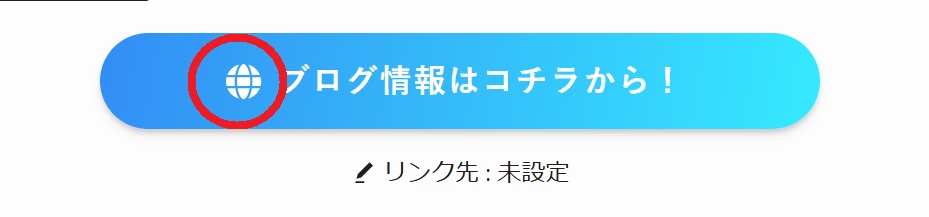
アイコンを設定するとボタンの文字の横にアイコンが表示されます!
アイコンも左右で配置が選択できます。
ボタンの下に『リンク』があり、コチラにURLを設定すると、このボタンへURLを付与する事が出来ます。
この設定をしていれば、メインビジュアルページのURLは不要となります。
完成したら公開ボタンを押しましょう!


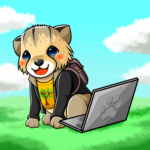
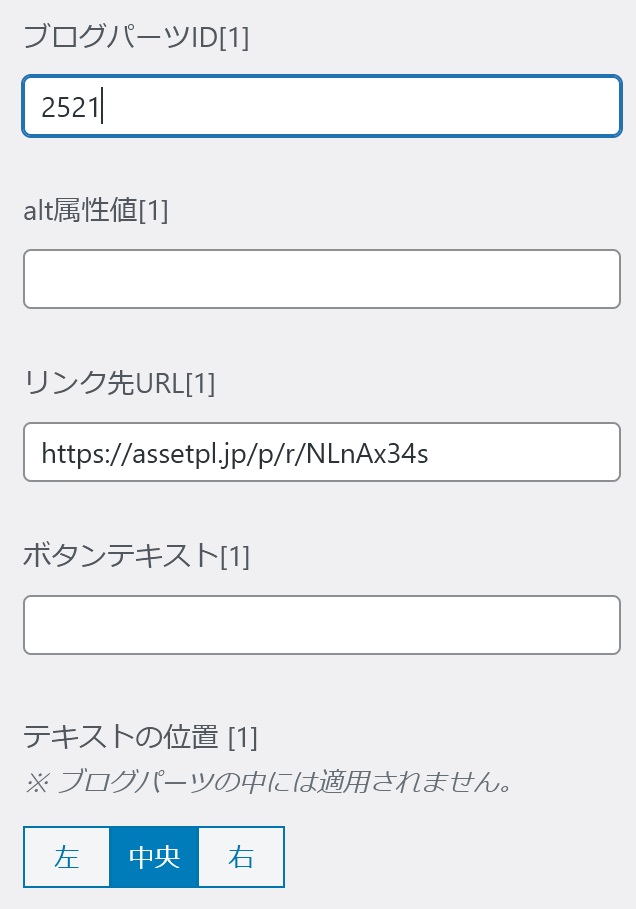
完成後、ブログパーツの呼び出しコードから番号をコピーしてください!
メインビジュアルページのブログパーツIDにこの番号を入れると作ったボタンを呼び出してメインビジュアル画像の上に配置する事ができます!
これでメインビジュアルにボタンを設定する方法は終了となります。
もし宜しければ感想など頂けるとモチベーションが上がるのでよろしくお願いします(^^♪












コメント
コメント一覧 (5件)
メインビジュアルのボタンにアイコンを付けることができなくて悩んでいました。
コチラの記事を参考にさせていただいて、無事アイコン付きのボタンを追加できました!!
ありがとうございました。
メインビジュアルページのブログパーツIDには数字のみ入力するのがポイントですね。(^_^)
ご覧いただきありがとうございます。
メインビジュアルのボタンは僕もてこずったところなので記事にしておいてよかったです!
また何かありましたらよろしくお願いします。
スライダーにボタンつけたくて試行錯誤していました。この記事のおかげで設定することがでこました。ありがとうございます。前の方もおしゃっていますが【数字】だけ入力が本当にポイントですね!
ちなみになんですが、この方法はボタンの位置(上下)のカスタム出来るのでしょうか?
エンドウ様
この度は等サイトをご覧いただきありがとうございます。
また、メインビジュアルのボタン追加ができたということで良かったです!
また、こういったコメントは励みになります。
ご質問について調べてみましたが、
上下のコントロールを簡単に操作するのは難しそうです。
手動レベルでやるとすると、ブログパーツで作成したボタンの上下に改行を入れると多少上下が変動することは確認できました。
あとはHTMLコードを直接修正すれば可能かとは思います。
HTML関しては多くのブロガーさんが行間コントロール方法を紹介しているので、
そちらを参考にしてみるといいかもしれません。
ご丁寧な対応ありがとうございます。さがしてやってみます。