こんにちは。hidekiです!
ブログのTOPページには『新着記事』や『オリジナルタブ』を設定する事が出来ます。オリジナルタブは設定すれば読者の回遊率が上がりジャンルごとに記事を見つけやすくなります!
今回はオリジナルタブのTHE・THORのテーマについて設定方法を紹介します。
※CocoonやSWELLについては記事下に紹介しているのでご覧ください!
【THE・THOR編】タブカテゴリー設定でグループ分けする方法
TOPのタブを設定したら読者の興味あるジャンルの記事が紹介出来るので回遊率を高める効果があります。
見栄えも良くなるので導入してみましょう!
SWELLのタブ設定手順
- 『カテゴリー』の設定
- 『カスタマイズ』⇒『アーカイブページの設定』
- 『コントローラーの設定』
カテゴリーの設定

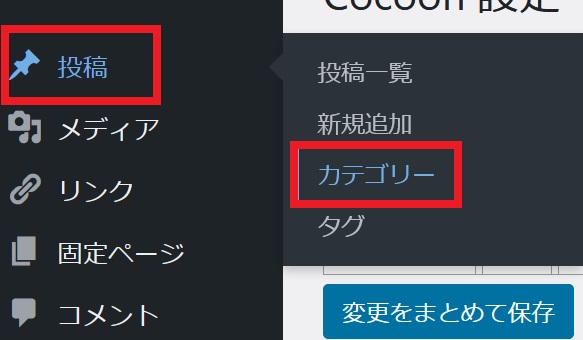
ダッシュボードの『投稿』⇒『カテゴリー』を選択します!

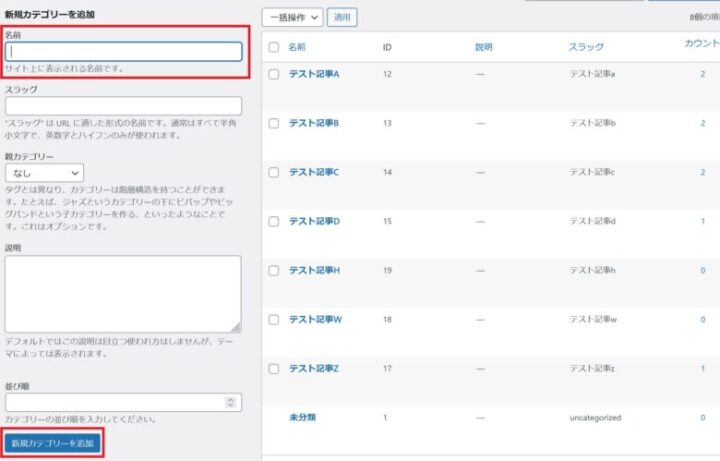
オリジナルの名前を付けてカテゴリーを追加します。
カテゴリーを追加すると右側に設定したカテゴリーの一覧が出てくるので確認しましょう!
また、カテゴリーのID番号は後に使用する為、表示させたいカテゴリータブのIDを控えておきましょう(下記の『タームタブ設定』参照)。
※ここで追加しても記事でカテゴリー設定していないと表示されない為、注意してください。

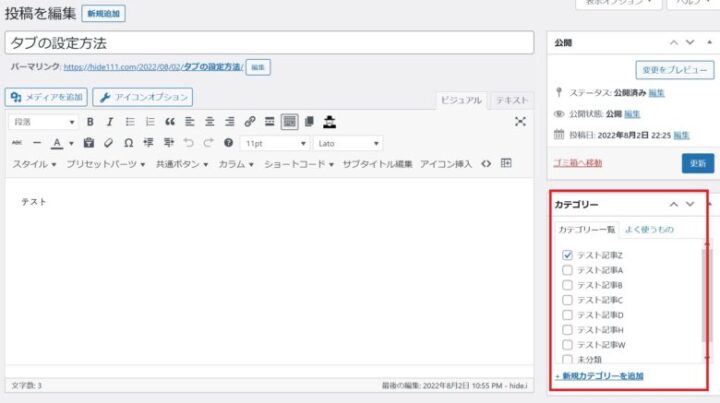
記事でカテゴリーにチェックを入れる事で、表示させることが出来ます。
1つの記事で複数ジャンル選べばそれぞれのカテゴリーで表示されるようになる為、必要に応じて設定しましょう!
カスタマイズの設定

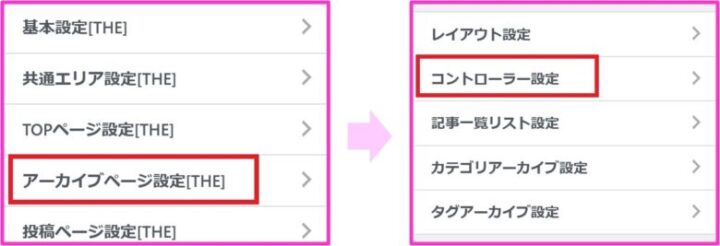
- カスタマイズ
- アーカイブページ設定
- コントローラー設定
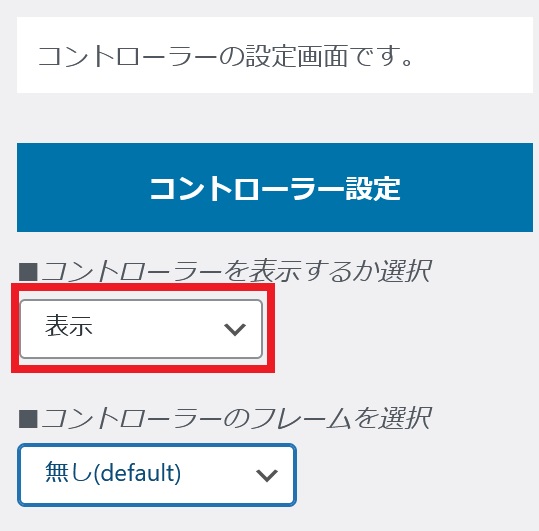
コントローラー設定

タブの表示有無を選択できます!
表示に設定していないとカテゴリーが出てこないので注意してください!
フレームは個人の趣味になるので好きなものを選んでください。
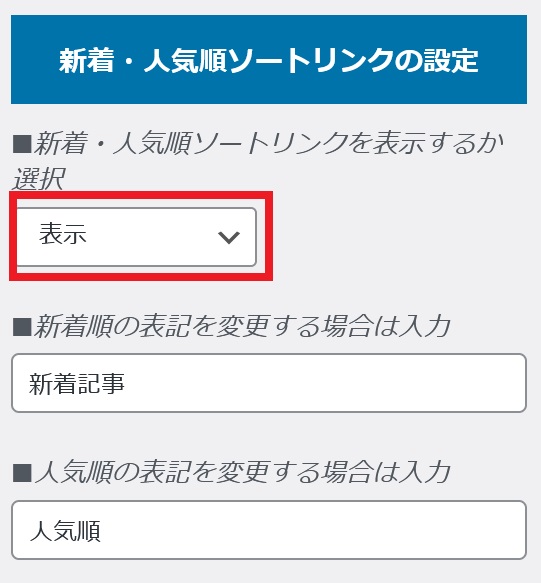
新着・人気順ソートリンクの設定

『新着記事』や『人気記事』の表示有無を設定します。
この2つは表示名を変更出来る為、お好きな名前を付けて問題ありません!
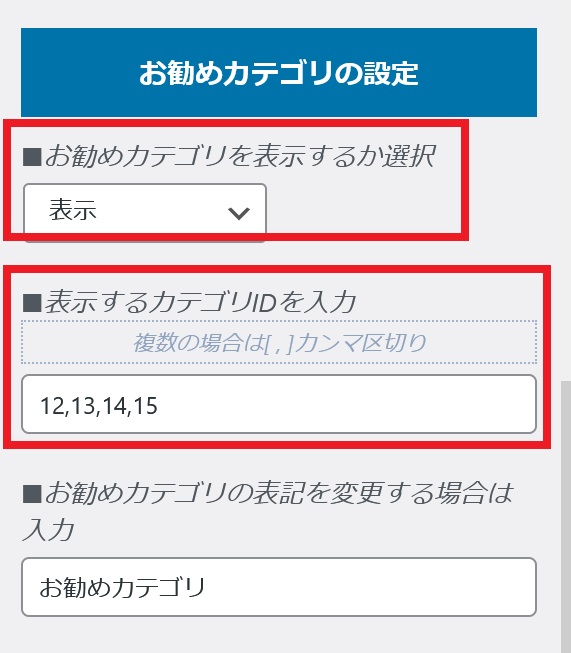
お勧めカテゴリの設定

オリジナルのカテゴリーを表示できます。
タブは『カテゴリーの設定』のID番号を設定します。表示するカテゴリにID番号をカンマで番号を設定します!

設定すると『おすすめカテゴリ』からIDのカテゴリーを表示出来るようになります。
あまり多すぎると見栄えが悪く、ユーザーインターフェースとしても悪くなるため、4~6個程度がオススメです!
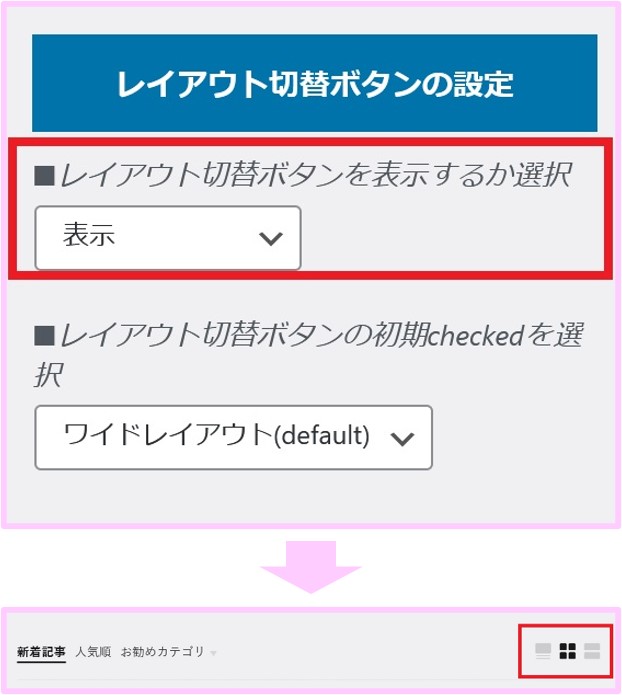
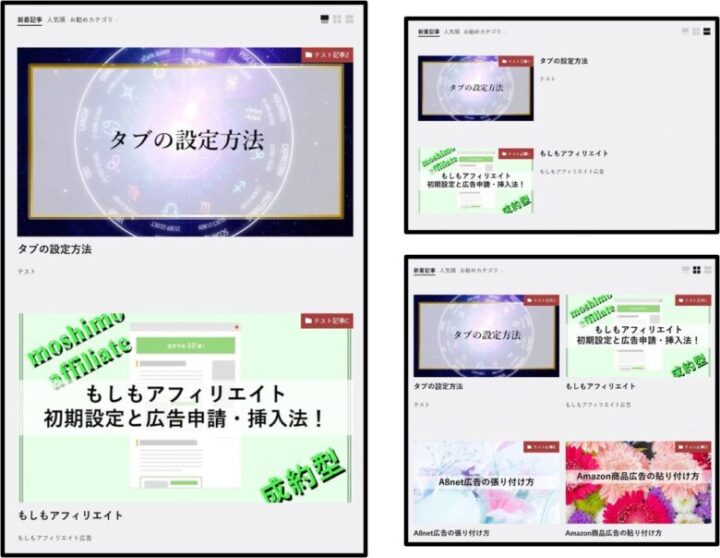
レイアウト切り替えボタンの設定

表示に設定するとTOP画面の右上に記事表示方法を設定できます。
表示記事数などお好きなものを選択してください!

設定によって印象がだいぶ変わってくるのでサイトの構成に合わせて決定する事がオススメです!
正直、重要性はそこまで高くはないので、好きなものを選んで問題ありません。
※THE・THOR以外のテーマに関しては下記から確認ください!












コメント