こんにちは。hidekiです!
ブログのTOPページには『新着記事』や『オリジナルタブ』を設定する事が出来ます。設定すれば読者がジャンルごとに記事を見つけやすくなるためオススメです!
今回はオリジナルタブのSWELLのテーマについて設定方法を紹介します。
※CocoonやTHE・THORについては記事下に紹介しているのでご覧ください!
【SWELL編】タブカテゴリー設定でグループ分けする方法
TOPのタブを設定したら読者の読みたいジャンルの記事が紹介出来るので回遊率を高める効果があります。
見栄えも良くなるので導入してみましょう!
SWELLのタブ設定手順
- 『カテゴリー』の設定
- 『カスタマイズ』⇒『記事一覧設定』
- タブ切り替え設定(トップページ)
カテゴリーの設定

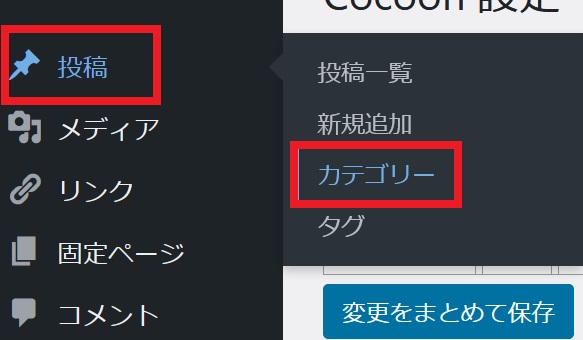
ダッシュボードの『投稿』⇒『カテゴリー』を選択します!

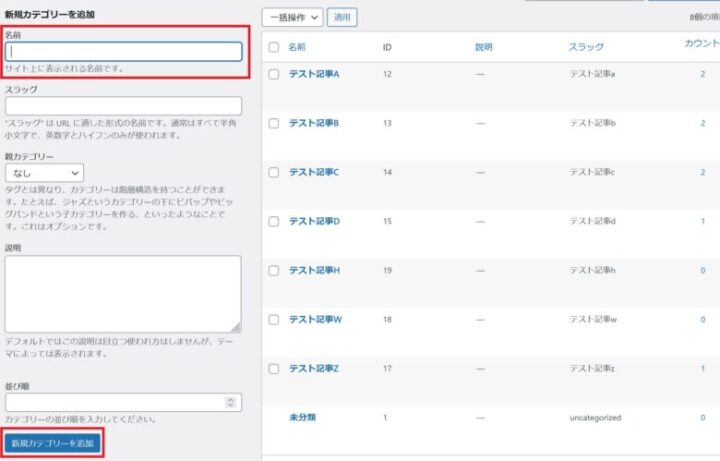
オリジナルの名前を付けてカテゴリーを追加します。
カテゴリーを追加すると右側に設定したカテゴリーの一覧が出てくるので確認しましょう!
また、カテゴリーのID番号は後に使用する為、表示させたいカテゴリータブのIDを控えておきましょう(下記の『タームタブ設定』参照)。
※ここで追加しても記事でカテゴリー設定していないと表示されない為、注意してください。

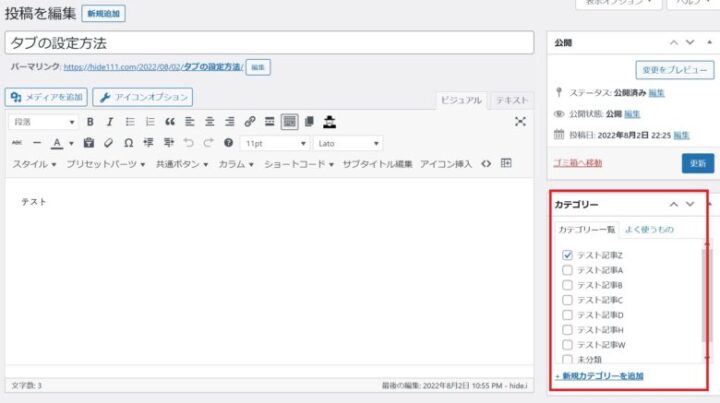
記事でカテゴリーにチェックを入れる事で、表示させることが出来ます。
1つの記事で複数ジャンル選べばそれぞれのカテゴリーで表示されるようになる為、必要に応じて設定しましょう!
カスタマイズの設定

カスタマイズの設定で記事一覧を選択します。
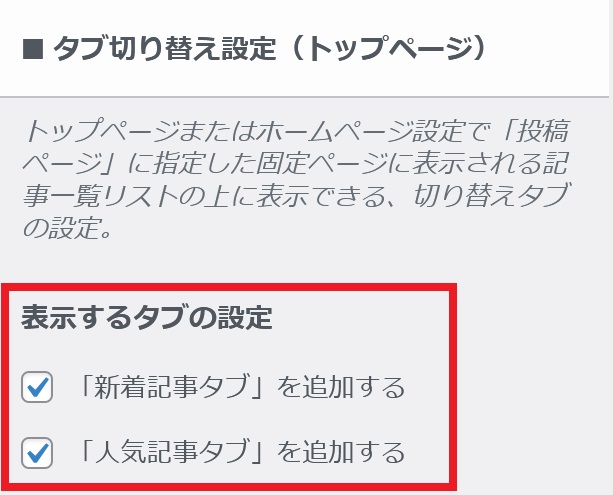
タブ切り替え設定

『新着記事』と『人気記事』はチェックを入れると追加できる仕組みになっています。
不要な人はチェックを外せば表示されません!
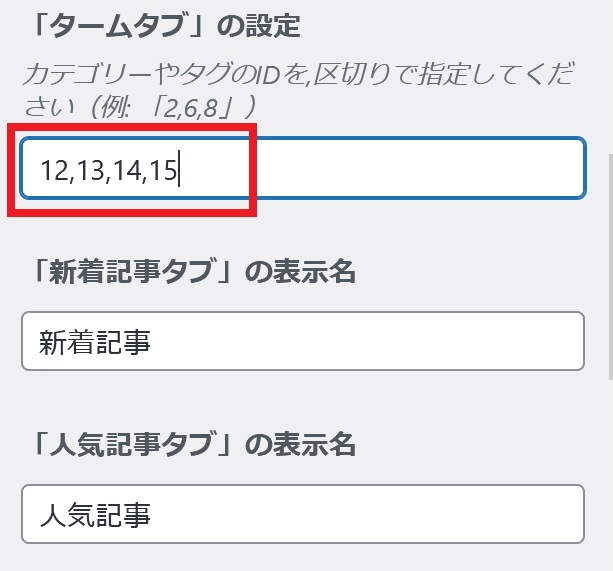
タームタブを設定

カテゴリー設定で控えてあID番号をカンマで区切って設定するとその番号に紐付くタブが表示されます。
また、『新着記事』や『人気記事』もネーミングを変更する事が可能です。
タブデザイン

最後にタブのデザインを好きなものに設定してください。
設定したら『公開』を押して完了になります!
公開をしないと設定が破棄されてしまうので注意してください。
※CocoonやTHE・THORのテーマに関しては下記から確認してください!












コメント