こんにちは。hidekiです。
今回は記事に中に自動で目次を生成する設定について解説します。
この記事は『SWELL』のテーマを利用している方限定です!
CocoonやTHE・THORを利用している方は記事下へリンクがあるのでそちらから確認願います。
【SWELL】目次の自動挿入方法を解説
カスタマイズから簡単に設定できるため難しくないですね(^^♪
下記に細かく紹介してるので、動画とあわせて確認してみてください!
目次を生成してくれるプラグインなどもありますが、個人的には目次にプラグインを利用するのはもったいないです。
プラグインはサイトを重くするので、テーマの機能で完結出来るならそれで十分です。
【SWELL】目次の設定方法

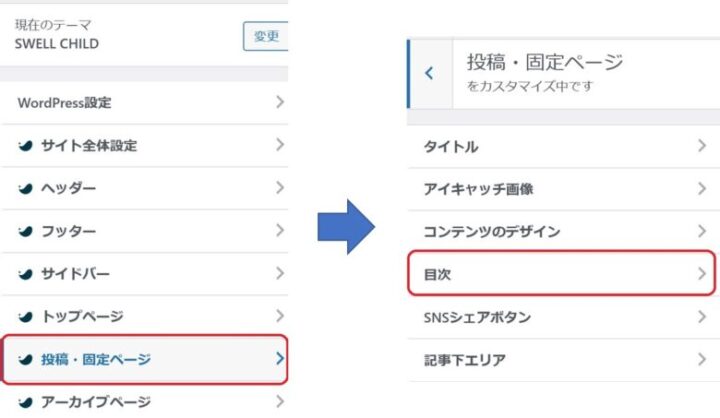
WordPressの『外観』⇒『カスタマイズ』を選択。
『投稿・固定ページ』⇒『目次』へ!
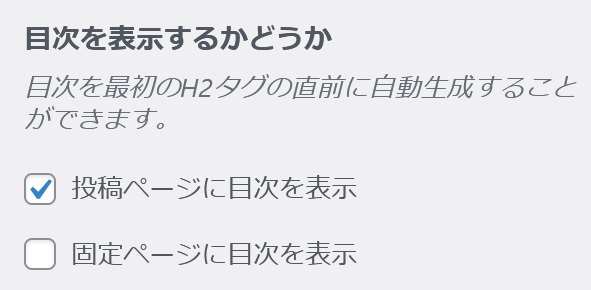
目次を表示するかどうか

チェックを入れたページへ目次を自動で挿入します。
投稿ページは基本的にチェックを入れておくこといいでしょう。固定ページは好みですが私は設定していません。
例えば、自分のプロフィール記事で目次が出てくるのって違和感ありませんか?
私はあまり好きじゃないので固定ページには入れていません(^^)
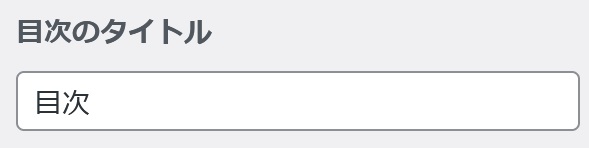
目次のタイトル

目次のタイトルを決定します。
ここで設定した文字が目次部分に表示されます。
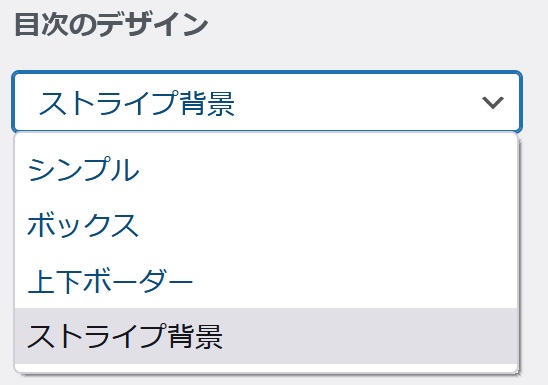
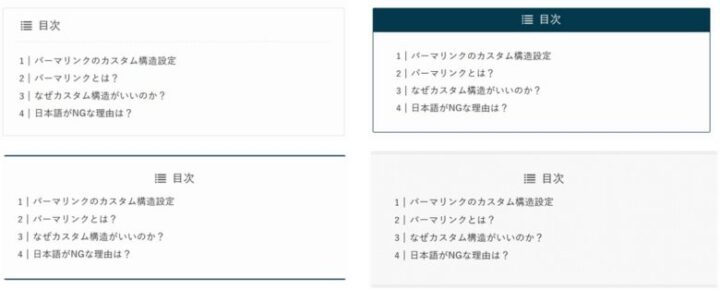
目次のデザイン

選択すると目次外観を変更する事ができます。
サンプル画像はコチラです!

好みに合うものを選択するだけで変更可能です。
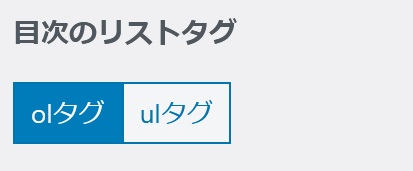
目次のリストタグ

olタグ:リストが『数字』
ulタグ:リストが『・』
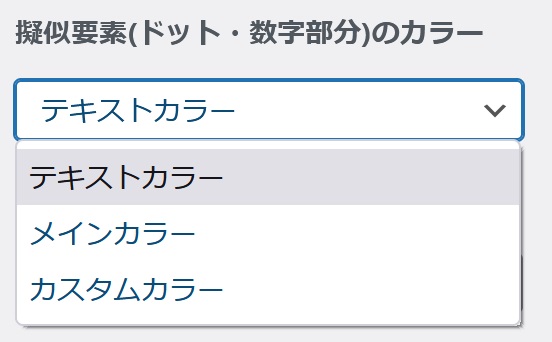
疑似要素のカラー

コチラはリストの色を設定できます。
『テキストカラー』と『メインカラー』は初期設定で黒が設定されています。
※WordPressの『外観』⇒『カスタマイズ』⇒『サイト全体設定』⇒『基本カラー』を選ぶとテキストカラーとメインカラーが変更できます。
黒以外を選びたい人は『カスタムカラー』を選択すると色を変更できます!
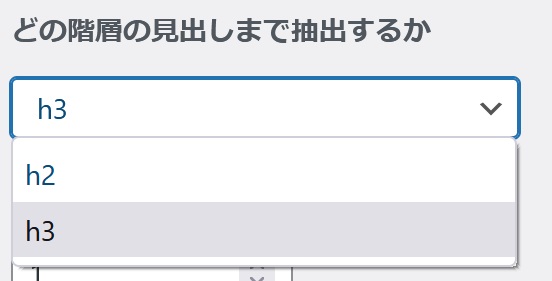
どの階層の見出しまで抽出するか

目次を表示させる見出しの階層を指定できます。
基本的にはh3に設定する事がオススメです!
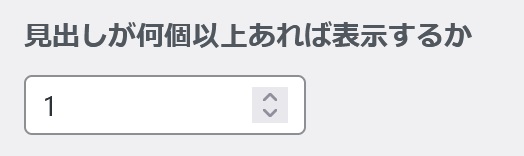
見出しが何個以上あれば表示するか

見出しが何個あれば目次を自動で挿入するかを設定できます。
ここは趣味によるので特に意識しなくて問題ありません。基本的には1~2に設定しておけばいいと思います。
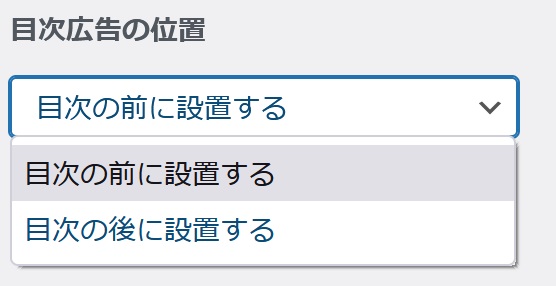
目次広告の位置

ここは広告の位置を設定できます。
広告の配置は各ブロガーのノウハウがある為、一概にどちらが良いかは判断できません。
私は目次の前に広告を挿入するようにしています!
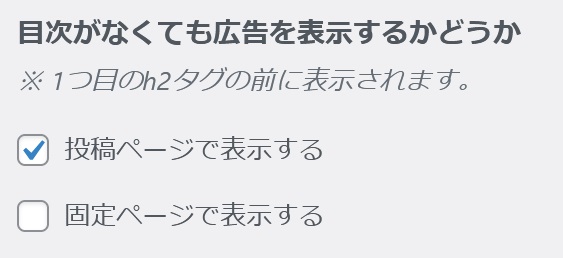
目次がなくても広告を表示するか

もし、目次が無い場合に広告の表示をするかどうかを選択できます。
ここも個人の判断になります。
私の場合、投稿ページは目次が無くても広告が入るように設定していますが、固定ページは読者への価値提供部分ではない為、広告は入れていません!
今回はSWELLの目次を設定する方法について解説してきました。
CocoonやTHE・HTORの目次設定は下記から確認してください(^^♪












コメント