こんにちは。hidekiです。
今回は記事に中に自動で目次を生成する方法について紹介します。
この記事は『Cocoon』のテーマを利用している方限定です!
SWELLやTHE・THORを利用している方は記事下へリンクがあるのでそちらから確認願います。
【Cocoon】目次を自動挿入の解説
少し設定項目は多いですが難しい内容ではないので、動画をみながら1つずつ設定してみてください(^^♪
下記に目次の設定方法の詳細を紹介してるので一緒に読んでみてください(^^♪
【Cocoon】目次の設定方法
Cocoonは『Cocoonの設定』から目次の設定が可能です。
目次を生成してくれるプラグインなどもありますが、個人的には目次にプラグインを利用するのはもったいないです。
プラグインはサイトを重くするので、テーマの機能で完結出来るならそれで十分です。
目次の表示

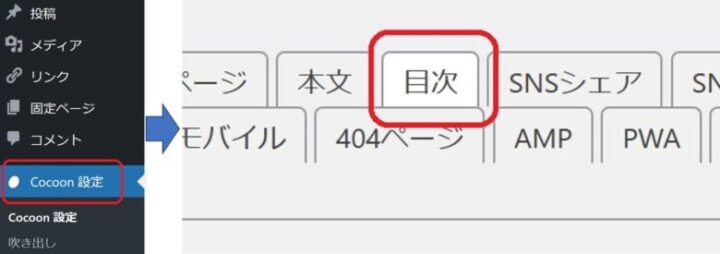
WordPressのサイドバーから『Cocoon設定』を選択して、目次タブを選びます!

【目次を表示する】にチェックを入れましょう。目次を非表示にしたい方はコチラを外せばOKです!
表示ページ

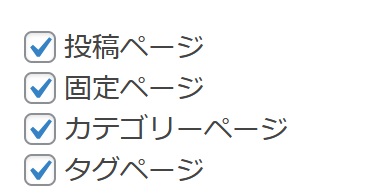
どの記事に目次を入れるか設定できます。
- 投稿ページ:一般的にな表示記事
- 固定ページ:プロフィールなど
- カテゴリーページ:カテゴリー分類した記事
- タグページ:タグ分けされたページ
基本的に目次は入れた方がSEO的にも効果的なので、すべてチェックを入れておいて問題ないです。
目次タイトル

目次のタイトルです。好きな文字を入れて問題ありません。
基本的には『目次』と入れておけば問題ないでしょう!
目次切り替え

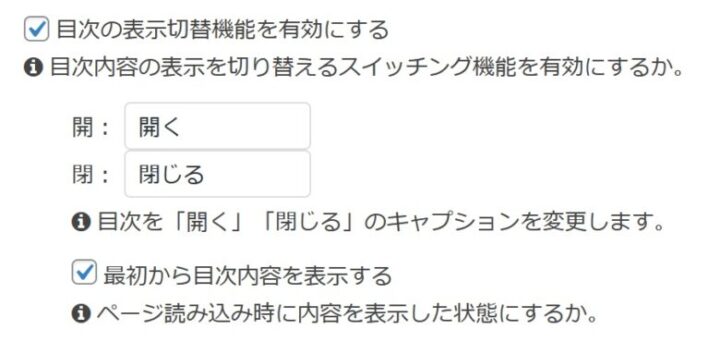
<目次の表示切替機能>
ON:目次の表示機能を表示
OFF:目次の表示機能を非表示
チェックを入れると、目次の横に【開く】、【閉じる】ボタンができて、読者が目次を閉じる事が出来ます!
<最初から目次内容を表示する>
チェックを入れると目次内容を表示した状態にする。
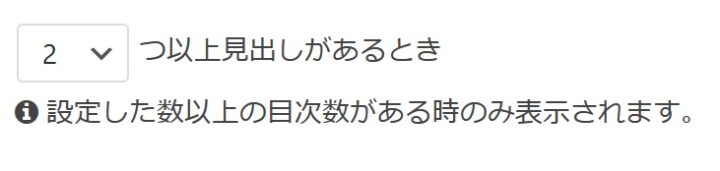
表示条件

文章中に見出しを何個使用したら目次として表示するかを決めます。
最低でも見出し2つ以上で目次として表示しておけばいいと思います。
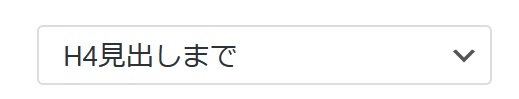
表示の深さ

目次に表示する見出しの段数を表示します!
基本的にSEOを考えた時にH2見出しを基準に記事を構成する事が多いと思うので、『H3見出し』か『H4見出し』くらいが良いと思います。
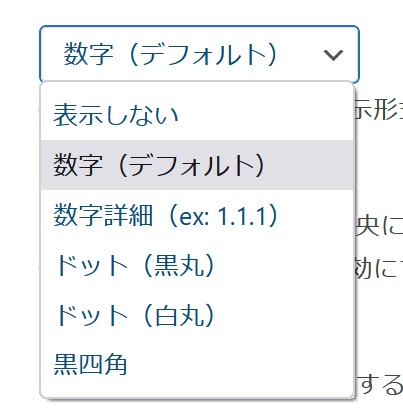
目次のナンバー表示

目次のリスト表示方法です。
数字や『・』、『〇』などが設定できます。特に気にしない人はデフォルトの数字で問題ありません!
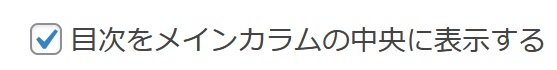
目次の中央表示

目次の位置を設定します。
チェックあり:中央揃え
チェックなし:左揃え
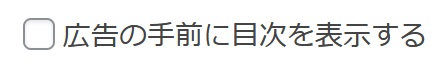
目次の表示順

広告やウィジェットの手前に目次を表示する設定です。
広告の位置に影響してくるので私はチェックを入れていません!
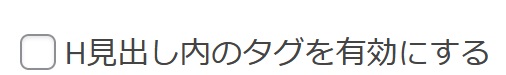
見出し内タグ

見出し内タグは不要です。チェックは入れる必要ありません!
今回はCocoonの目次を設定する方法について解説してきました。
SWELLやTHE・HTORの目次設定は下記から確認してください(^^♪












コメント