こんにちは。hidekiです。
あなたのブログは携帯ですぐ画面を開くことが出来ますか?
『唐突に何をいいだすのか・・・?』と感じると思いますが、実は凄く大切な事です。もし調べたことが無い人は携帯からサイトを開いてみてください。
もしかするとクリックしてから2~3秒待たないと表示されないかもしれません。
いやそれが何・・・?
こんな声が聞こえてくる気がしますね。実はこれはモバイルファーストインデックスにとても大きな影響がある為、重要です。
そこで、今回はモバイルファーストインデックス改善の為にWebPを導入する方法について紹介していこうと思います!
WebPの導入方法の解説
プラグイン:EWWW Optimizer
- モバイルファーストインデックス
- EWWW Optimizerの導入と設定方法
- Xserverの設定方法
モバイルファーストインデックス
GoogleはSEOをスマホ中心に考える事になっている。つまり、スマホを意識したサイト構築が重要になる!
スマホでサイトを表示させるときに時間が掛かる時ありますよね。その時、検索を辞めたり、違うサイトを検索をする事が多いと思います。Googleはこのようなユーザーのストレスになるサイトが嫌いです。
つまり、スマホの表示速度と言うのはモバイルファーストインデックスの重要な要素になります。そこで、画像の表示速度を改善するために、圧縮方法をより向上させることが重要になります。
そこで、今回紹介するWebPという次世代の圧縮方法を導入して、より画像のデータ量を削減していく事で改善を図ります。
WebPはGoogleも推奨している圧縮方法なので導入がオススメです!
【プラグイン】EWWW Optimizerの導入と設定方法

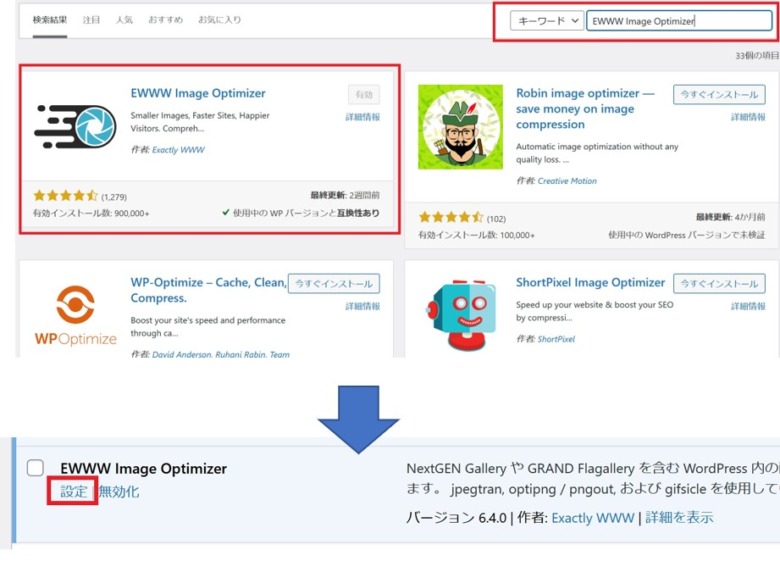
プラグインで【EWWW Optimizer】を導入します。インストールしたら有効化して設定へ進みます。

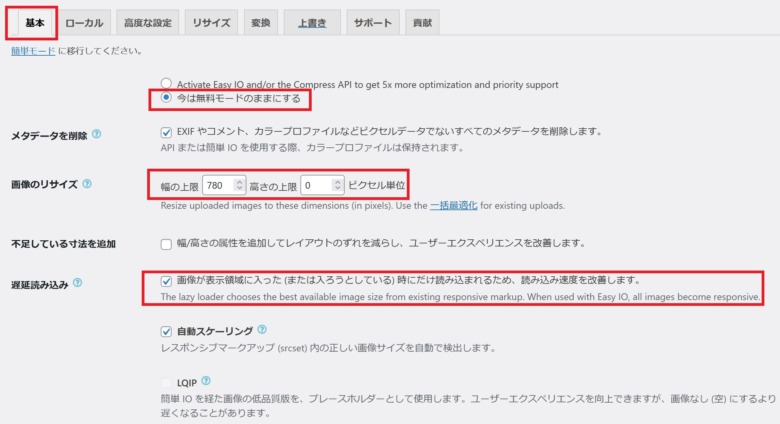
【基本】の画面内を確認していきます。
- 『今は無料モードのままにする』にチェックが入ってる事を確認する。
- 画面のリサイズ⇒幅:780 高さ:0に設定する。
- 遅延読み込みにチェックが入っている事を確認する。

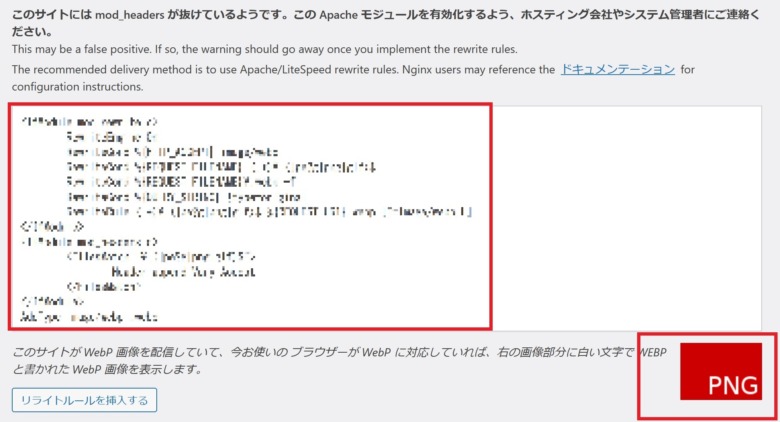
まずは右下が『PNG』である事を確認する。その後、赤枠のコードをすべてコピーしておく。

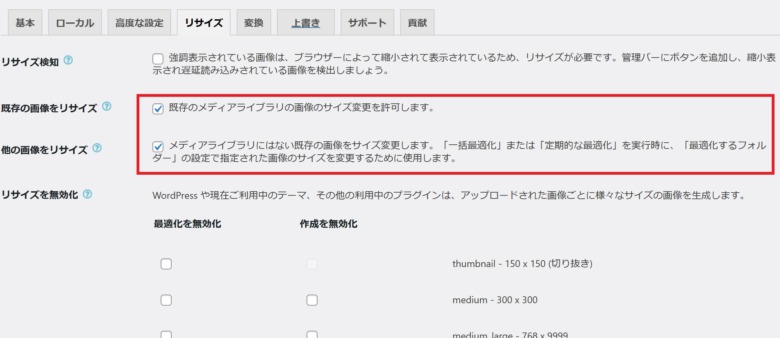
- 既存の画像をリサイズ:チェックを入れる
- 他の画像をリサイズ:チェックを入れる
ここまで設定したら、コピーしたらコードをXserverへ設定していきます!
Xseverの設定方法


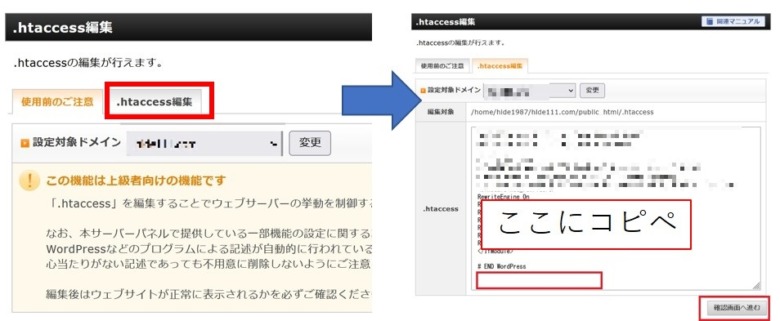
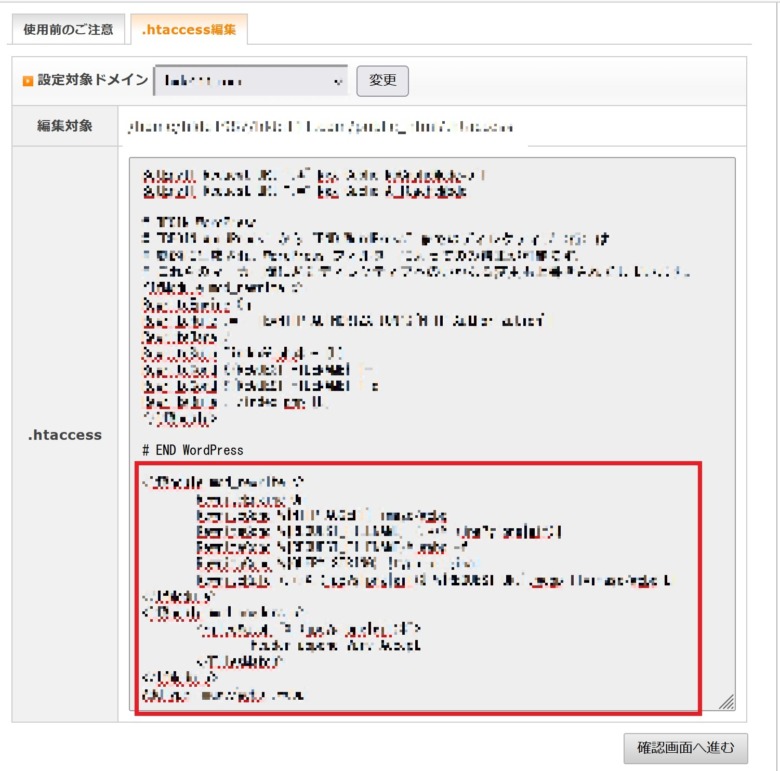
Xserverの管理画面から『.htaccess編集』を選択して、あなたのURLを選択します。選択したら『.htaccess編集』タブを選択して、コードの下に(空白部分)貼り付けます。

張り付けると赤枠内のように追加されます。貼り付けたら『確認画面へ進む』⇒『実行する』を押してXserverの設定は完了となります!
アップロード画像をWebPに変換

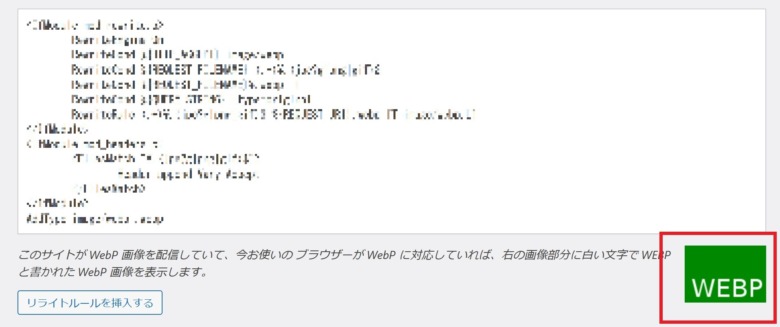
Xserverの設定が完了したらもう一度『EWWW Optimizer』でコードの部分を確認してください。設定後は赤文字の『PNG』⇒緑色の『WEBP』に変更されている事を確認します!

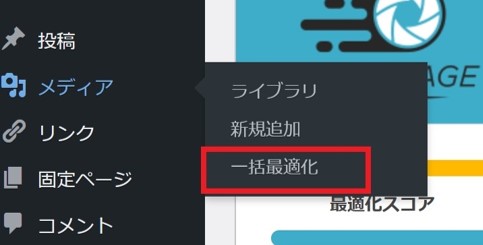
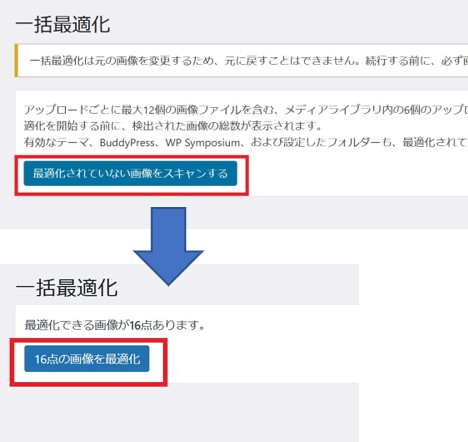
メディアに『一括最適化』という項目が追加されています。この項目は、あなたがいままで追加した画像の全てをWebPへ変換できるようになります。

『最適化されていない画像をスキャン』⇒『最適化』を押すと変換が始まります。
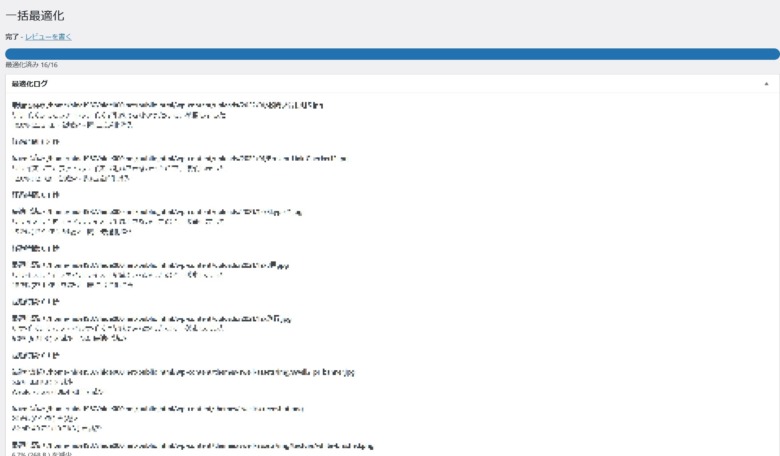
数千枚以上の画像がある場合は変換に時間が掛かります。作業中に変換するとWordPressが重くなる可能性がある為、寝る前などに仕掛けてお事をオススメします!

バーが最後まで進むと画像の変換が完了します。画像は圧縮する以外にも不要な画像を定期的に削除する事が大切なので意識的に対応する事がオススメです。
これでWebPの導入方法について終了になります。Googleが求める条件をより向上させて、他のブログよりも差を付けていきましょう!












コメント