こんにちは。hidekiです。
今回はページエクスペリエンスの基礎内容について解説します(^^)/
え・・・なにそれ(笑)
僕はいまこんな声が聞こえてきました!
サイトの構成で意識しておくべき内容にページエクスペリエンスというのがあります。
一般的に『最初は気にしなくていいよ』なんて言われますが、私は逆の意見です。
特にトレンドアフィリエイトを実践する人は先に理解しておくことをオススメします。
この理由については後でしっかりと説明します!
ページエクスペリエンスの基礎項目を解説!
ページエクスペリエンスを極める必要性はないと思いますが、近年ブログを副業で始める人も多く、より競争が激しくなっている為、少しでも差を生み出せるように工夫うすることも大切です(^^♪
今回の内容はかなり難しかったかもしれない為、下記も読んでしっかり理解してみてください!
ページエクスペリエンスを最初に理解する理由!

ページエクスペリエンスを最初から意識する理由は後に対処できなくなるからです。
トレンドアフィリエイトの場合、最終的に1000記事を超える事もよくあります。そのサイトのページエクスペリエンスを修正するのは容易ではありません。
Googleはページエクスペリエンスの内容を都度改定しているので、ある時、急激に重要な要素になる事も想定しておく必要がありあります。
だからこそ、初めから意識しておく方が安全なんですね(^^♪
ページエクスペリエンスの基礎項目
ページエクスペリエンスは検索順位に関わってくる指標の1つです。Googleはこの指標に関して以下のようにコメントをしています!
ページ エクスペリエンスは重要ですが、それでも Google は、ページ エクスペリエンスが劣っていても、全体的に価値の高い情報を含むページを上位にランキングするようにしています。
つまり、いくらページ エクスペリエンスが優れていても、コンテンツが優れたページを上回ることはありません。
ただし、関連性が同程度のページが多数存在する場合の検索ランキングにおいては、このページ エクスペリエンスが一段と重要になります。
引用:ページ エクスペリエンスの Google 検索結果への影響について

簡単に言うと同等のサイトが並んだ時にはページエクスペリエンスが優れていると上位表示出来るという事です。
無数にあるサイトの中から自分のサイトを人より一歩前に出るにはこのように細かい部分も意識する事が重要となってきますね。
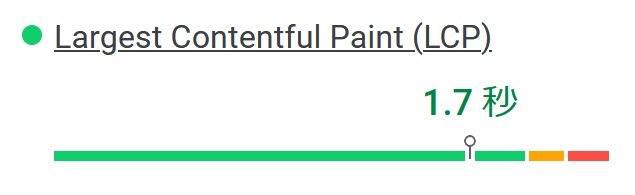
LCP:Largest Contentful Paint

LCPはページの読み込み速度に関する指標です。
モバイルファーストインデックスという考え方からページの読み込みが遅いサイトをGoogleは嫌います。
webにアクセス後、2.5秒以内で表示させることが望ましい。
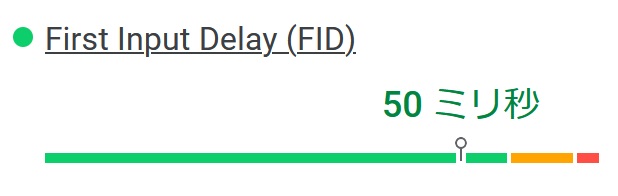
FID:First Input Delay

FIDサイトのインタラクティブ性を示す指標ですね。
簡単に言うとサイトの応答性を示す指標で、ユーザーが画面内のボタンなどをクリックした際、遅延が少なく次のページへ移行できるように作る事が大切です。
100ms以内での動作を目指すことが大切です!
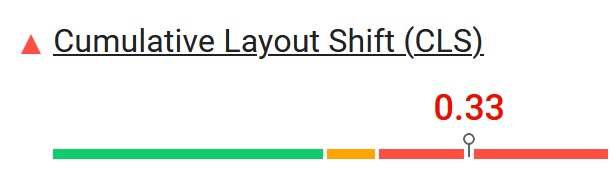
CLS:Cumulative Layout Shift

CLSは視覚的なズレが影響する安全性の指標です。とにかくこれを改善するのが凄く難しいです!
少し難しいですよね。
これを簡単に説明すると、あなたがサイトを立ち上げた時、一瞬画像がズレたりしないようにする事がが大切という事です。
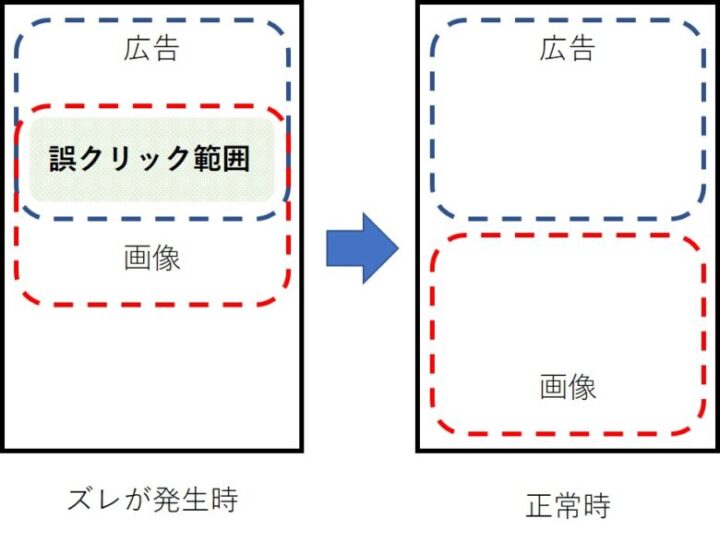
一瞬画像がずれると何が起こる?
画像がガクガクずれてしまうと視覚的にクリックするところを間違えてしまう恐れがあります。

例えば画像の表示位置がずれる場合が良くあります。
人間が視覚的に画像を認識してからクリックする瞬間に画像が正常の位置に戻る事で、意図しない広告などをクリックする可能性があります。
このような『誤クリック』はユーザーインターフェースとしては不適切です。
CLSはサイトへアップロードした画像の量やサイズ、不要なプラグインやテーマなどを削除する事で多少改善されます。
モバイルユーザビリティー

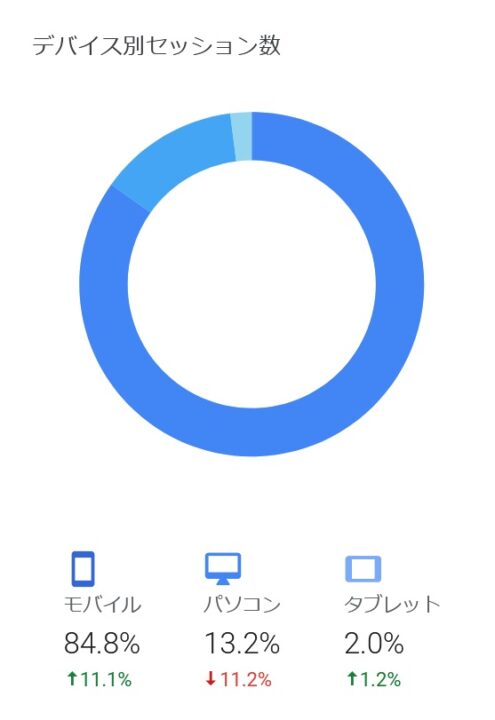
あなたのサイトがスマホ対応を中心とした構成になっているのかという事が大切です。現在の検索は80%~90%以上がモバイル(スマホ)からの検索です。
つまり、サイト構成は常にスマホで読みやすく表示されやすい事を意識しておく必要があります。
スマホでレスポンシブな構成をいしきしてサイト構成をしましょう!
HTTPS
サイトの安全性を保つために必須です。
https化されていない場合、セキュリティーによって『これは危険なサイトの可能性があります!』と表示されることもあります。
Xseverを利用している方は、WordPressを導入する時にHTTPS化されているはずです。
気になる方は自分のサイトURLの冒頭をが『https』と表示されているか確認しましょう!
めんどくさいインタースティシャルが無い事

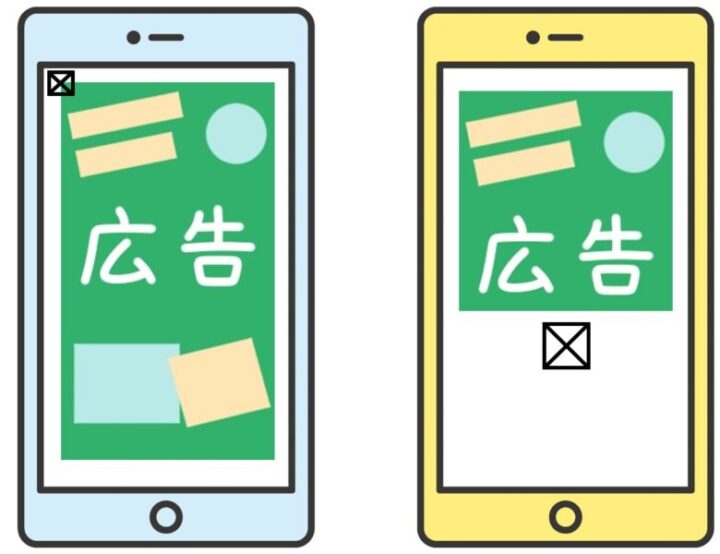
例えば、この2つの広告はどちらがユーザーにとって便利ですか?
当然右側ですよね。つまり、ユーザーにとってめんどくさい広告表示になっていないかという事が重要なのです!
- 画面全体に広告を表示されて邪魔
- 広告を消す×ボタンが見つけられない
- ×を押そうとした時に、別の広告出現
ブログは『広告=収益』に繋がる為、配置したいのは分かりますが、ユーザーあっての広告なので意識しましょう!
GoogleAdsenseを利用している人は注意が必要です。
2クリック性は広告をクリックした際、ユーザーに対して今一度広告を表示するか尋ねるシステムです。
GoogleAdsenseはクリック型タイプの広告なので、クリックされなければ収益化されません。
この現象で収益が一気に半分以上減少した事例もあるようなので注意しましょう!
少し専門的な内容になりましたが、多くのブロガーと戦っていくには少しでも知識を付けて有益なサイトを作っていく努力をしましょう(^^)












コメント