こんにちは。hidekiです。
ブログを始めるとヘッダーの作成やアイキャッチに拘りたくなりますよね!
そんな時便利なのがPhotoscapeXです。
これは基本機能が無料で提供されています。基本的な機能でも十分にプロ並みの画像が作れるのでオススメです。
古いバージョンで『Photoscape』というものもあり、便利に利用できますが、最新版がPhotoscapeXなのでコチラを紹介していこうと思います(^^)/
PhotoscapeXの導入方法と基礎操作!
あまりオシャレではないですが、この記事のアイキャッチも5分程度で作ってみました(笑)
色々な機能があって最初は少し難しく感じるかもしれませんが、慣れれば便利なので、ヘッダーやアイキャッチに拘りがある方は是非利用してみてくださ。
また、別のアプリとしてCanvaも結構利用者が多いのでオススメです。
詳しくはコチラ↓
【Canvaの記事準備中】
- PhotoscapeXの導入方法
- PhotoscapeXの基礎操作
PhotoscapeXの導入方法
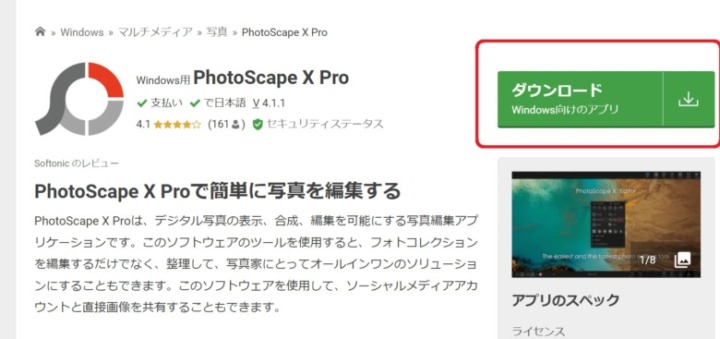
まず初めにPhotoscapeXを導入する必要があります。

【アプリ取得】をクリック!
必ず『無料』になっている事を確認してください!
※Windows10以上かmac対応です!
PhotoscapeXの基礎操作
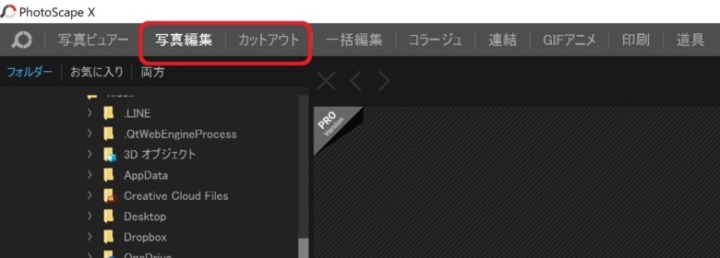
ブログ用のアイキャッチやヘッダー作成で主に利用するのは『写真編集』と『カットアウト』の2つです!

写真編集:写真の合成や色、サイズなどの調整
カットアウト:利用する画像の透明化など
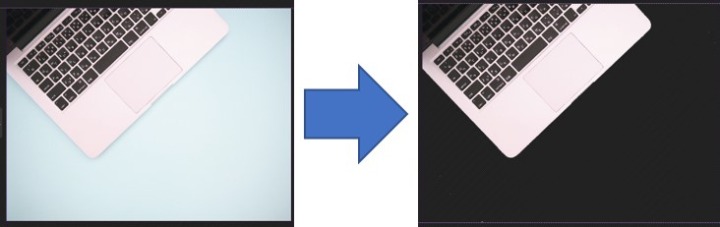
利用したい画像がある人は不要な背景を透明化する必要があります!
※そのまま利用する人は問題ありません。

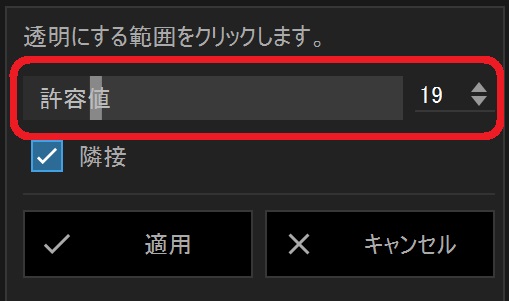
透明化をコントロールするには、許容値を細かく調整してください。

- 値を大きく:大雑把に背景を消していく
- 値を小さく:細かく背景を消していく
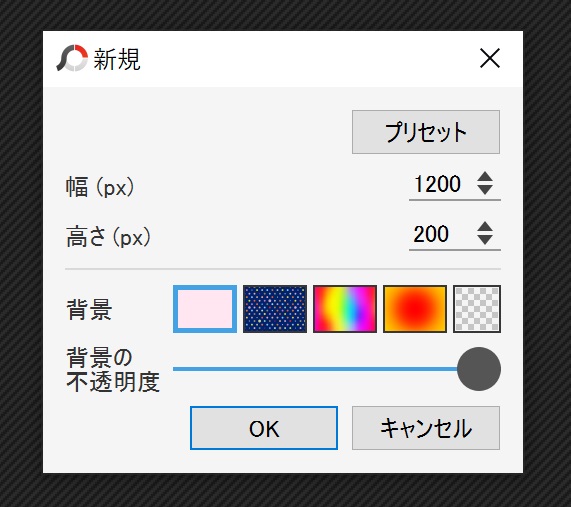
写真編集を選択したら中央に表示される『新規』を選択する。

- 画像サイズ
- 背景色
- 背景透明度
上記3つを決めたらOKを押す!
アイキャッチなどは一般的に『横1200ピクセル×縦630ピクセル』で設定されています。
また、バナーやヘッダーなどは色々と設定値がありますが、『AFFILIATE MONETIZE METHODのヘッダーは』1920×450程度で設定しています!
背景色は初期に色々準備されていますが、画像を上から被せる場合は固定色(白、青など)がオススメです!
※グラデーションや模様は慣れないと扱いにくい
全て決めたらOKを押す!

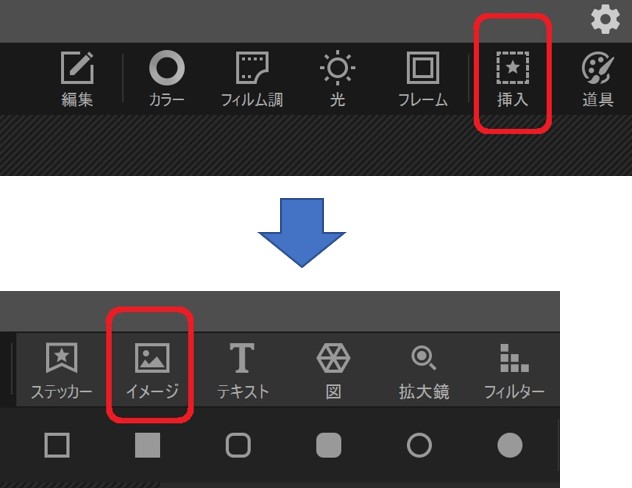
写真を挿入する時は右上の『挿入』⇒『イメージ』を選択!
- 画像を挿入
- 透明度を設定
※必要に応じて角度も変更 - レイヤーを結合
完了した画像がコチラ!


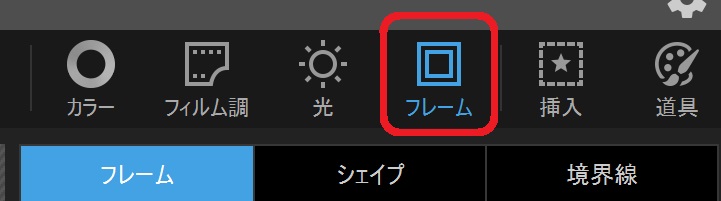
フレームを選択して、無料で利用できる枠をを選ぶ!
利用するものによって影の付け方や色を変更できる。


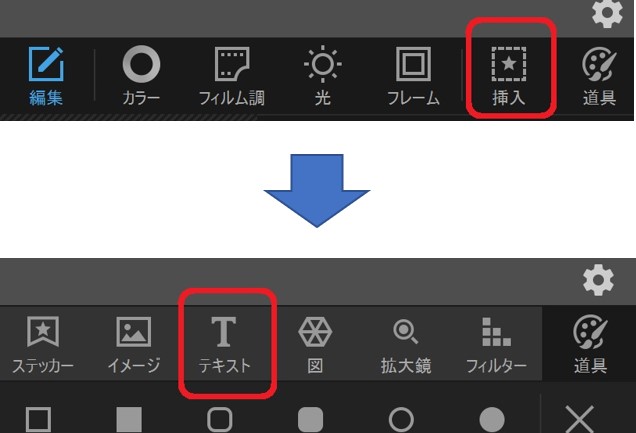
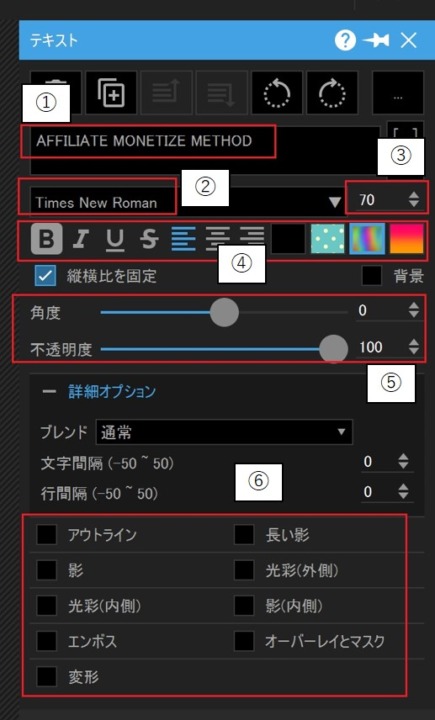
『挿入』⇒『テキスト』を選択!

- 文字入力
- フォントタイプ
- フォントサイズ
- 太字や色など
- 文字の角度や透明度
- 影やアウトラインなど

こんな感じになりました(^^♪

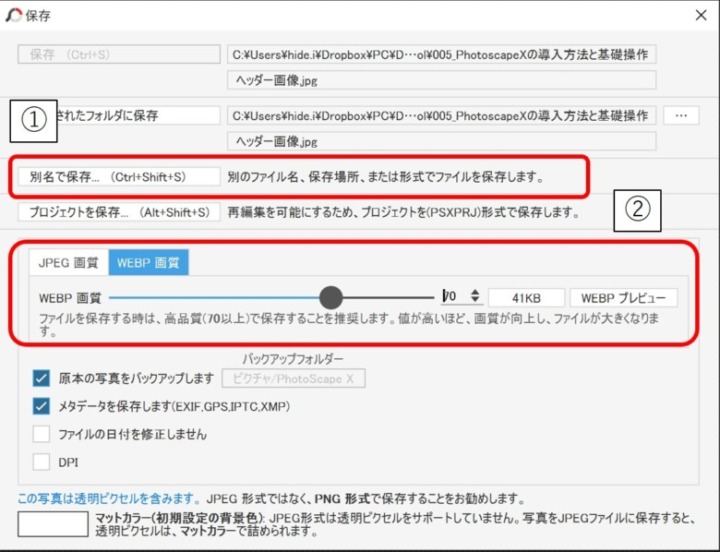
- 別名で保存:フォルダとファイル名を決定
- 画質:次世代フォーマットWEBPがオススメ
これで完了になります。
今回簡単に作業工程を説明してきました。
1つの作り方で、色々と機能があるので、試してみてください。
また、最後に保存時にWEBPを選択した理由ですが、これはGoogleが推奨している圧縮方法です。
サイトを軽くするための工夫で、モバイルファーストインデックスに影響する重要な内容です。
詳しくは下記も確認してみてください!













コメント