こんにちは。hidekiです。
今回は【無料画像デザインツール】のCanvaの導入方法と基本的な使い方について紹介していきます!
CanvaはWEB上で簡単にオシャレなサムネイルやアイキャッチなどが作れるツールなので、拘りたい人は利用しましょう。
Canvaの導入方法と基礎操作!
導入から操作まで比較的簡単だったと思います。
デザイン系のツールは覚えるより慣れる方が重要なので、色々と機能を利用してみてください!
- Canvaの導入
- Canvaの基礎操作
これらについて下記で紹介していきます!
Canvaの導入
まずは下記からCanvaの導入をはじめましょう!

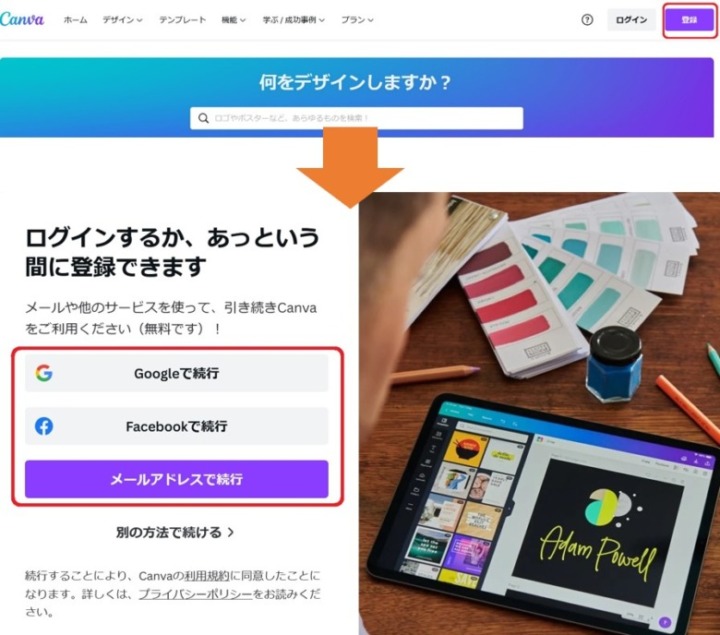
右上の『登録』を押すと、登録方法は選択できます。お好きな方法を選んでください!
下記はGoogleで続行した時の方法です!

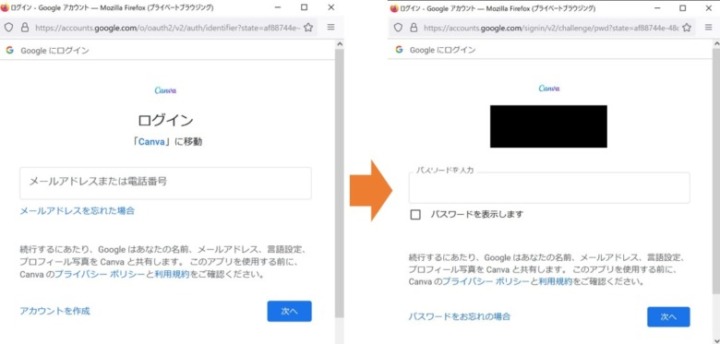
Googleのメールアドレスを登録してください。その後、パスワードを入力するば完了となります。
とっても簡単ですね(^^)
Canva以外にも画像を作るにはPhotoScapeXというツールも紹介しています。
どちらが利用しやすいか色々試してみてください!
Canvaの基礎操作
さて、本題はここからですね。Canvaは無料の割には色々なデザインツールです。
今回は使い方として、この記事のアイキャッチを作ってみまます。

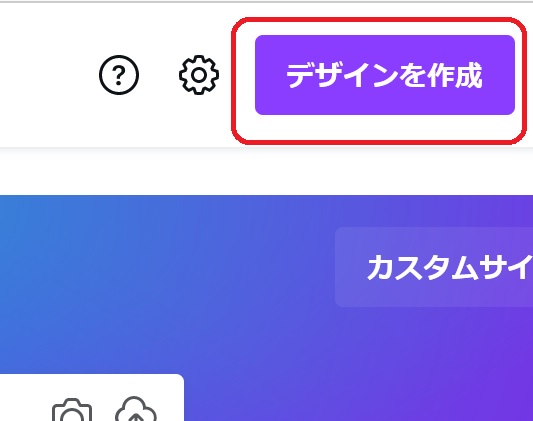
右上にある【デザインを作成】をクリック。

今回はアイキャッチを作りたいので近しい『サムネイル』を選択します!
ブログではオリジナルで最初からアイキャッチを作ってもいいですが時間がかかってしまいます。
Canvaならおしゃれなデザインが無料のテンプレートとして準備されているので、それをカスタマイズしていく方が効率的だと思います。

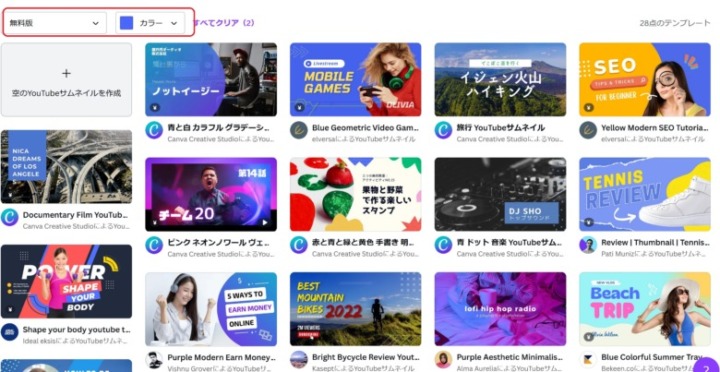
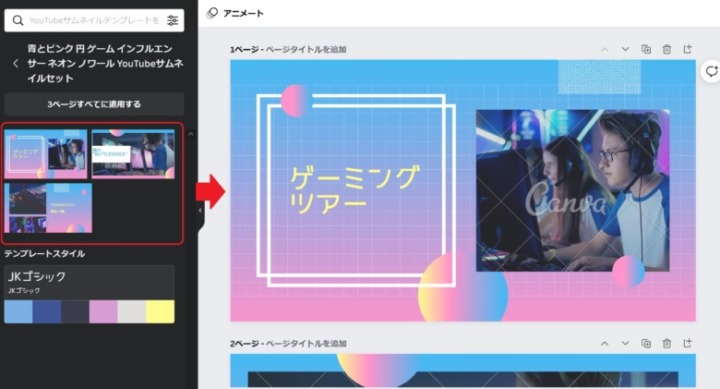
左上を『無料』に設定して、好きな色を選ぶとそれに沿ったテンプレートが出てきます!
※デザインを沢山確認したい人は色はデフォルトのままにしましょう!

このテンプレートは3種類準備されています。一部画像が斜線になってるものは有料なので消しましょう。
ここから使いたいテンプレートでアイキャッチのイメージを作っていきます。

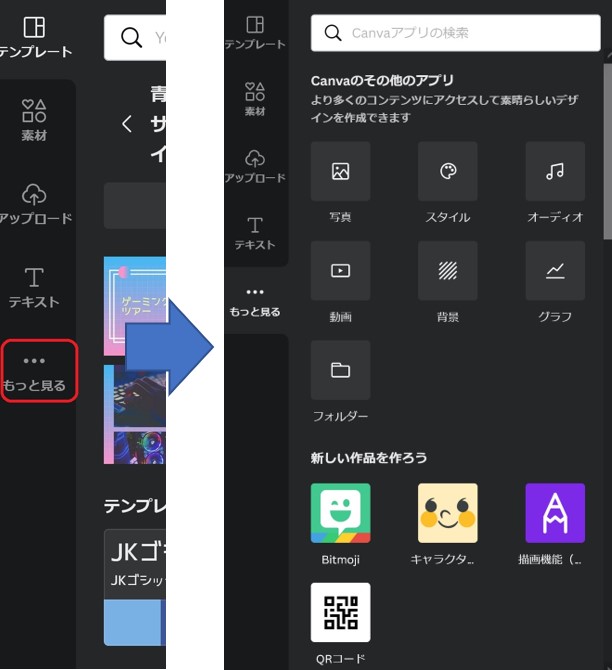
写真の追加やテキスト、素材など色々組み合わせて利用する事が出来ます!
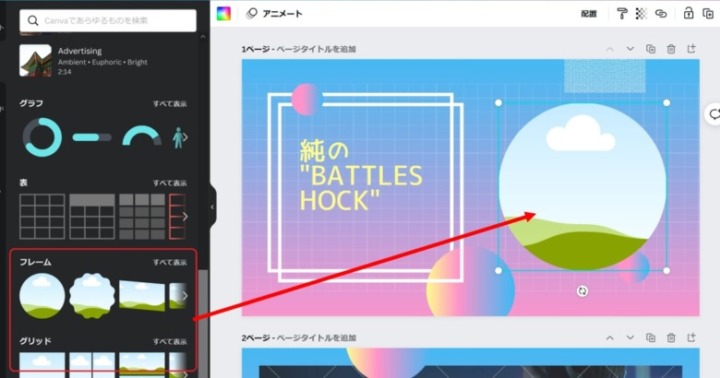
『素材』を選択すると丸や四角などのフレーム利用できます!

フレームを選択して、その中に画像を入れるとフレームの形で表示されます!

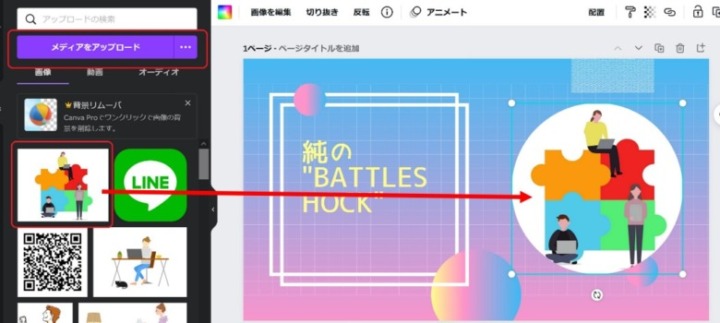
画像はメディアのアップロードで追加した後、ドラッグしてフレームに移せば画像のように入れる事ができます!

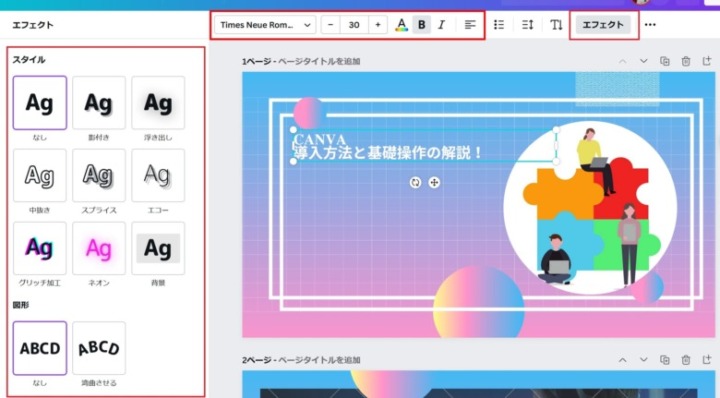
文字の内容を変更して、フォントや大きさ、太さを修正できます。
文字の色も変更出来て、『エフェクト』を押すと左側に影付きや浮き出しなどの効果を付ける事も可能です!

枠や装飾を好みに合うように修正したら完了です。不要なスライドは捨ててください!
デザインが完成したら保存しましょう。

右上にある共有ボタンを押すと右側にダウンロードが出てくるので押すと作成したテンプレートの画像が取り出せます!
今回は簡単な使い方の説明でしたが、もっと装飾も出来る為、興味があれば使い込んでみてください!
Canvaのデザインは優れており、下手に手を加えるとダサくなるため、苦手な方はそのまま利用するのもオススメです。
無料でこれだけオシャレに作れるのも嬉しいですね。
サイトのオリジナリティーを出すためにも、少し拘ってみてください(^^)












コメント