こんにちは。hidekiです。
ブログは順調に進んでいますか?
最初は大変ですが、継続すると結果が付いてくるので頑張りましょう。さて、今回はお問い合わせフォームの設定方法を解説します。
ブログを始めるとコメントをくれる方も増えてきます。しかし、お問い合わせフォームが無ければ読者がコメントを送る事が出来ない為、必ず準備しておきましょうね(^^)
このブログでオススメしているテーマ3つ(Cocoon、SWELL、THE・THOR)のうちTHE・THORは設定方法が異なる為、別動画を参照ください!
それでは始めていきます。
- CocoonとSWELLのお問い合わせフォーム設定
- THE・THORのお問い合わせフォームの設定
- ヘッダーへの表示(共通)
- THE・THORの注意事項
今回はこれらの順で説明します↑
【Cocoon&SWELL】お問い合わせフォームの設定
ここではCocoonとSWELL用のお問い合わせフォームの設定を説明します。
プラグイン:Contact Form7
- プラグインでContact Form7を導入
- 固定ページの設定
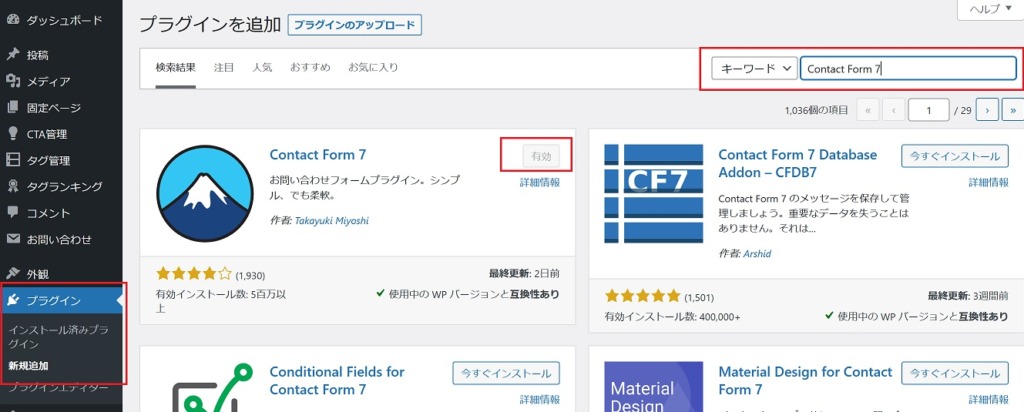
【Cocoon&SWELL】 プラグインの導入方法

プラグインの新規追加から『 Contact Form7 』をインストールして有効化を設定!
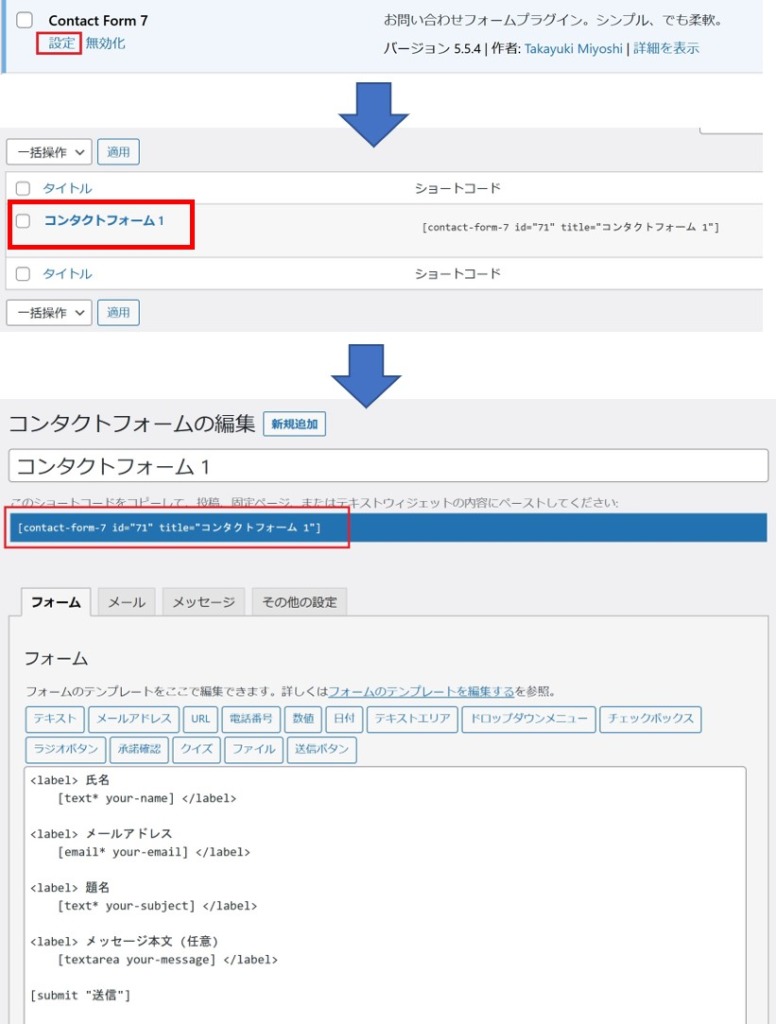
【Cocoon&SWELL】 固定ページの設定

Contact Form7 の設定からコンタクトフォームを選択する。編集画面からショートコード(赤枠の部分)をコピーする!

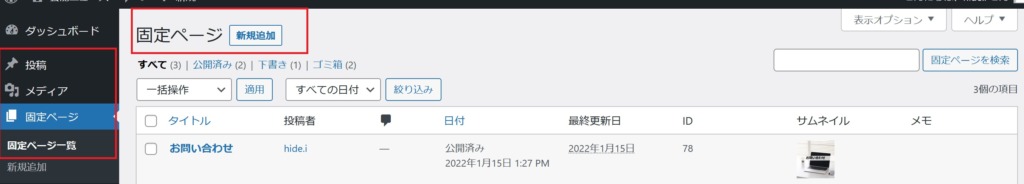
次に、固定ページを開き、新規追加でお問い合わせ画面を作成する。
コピペするだけなので簡単です!

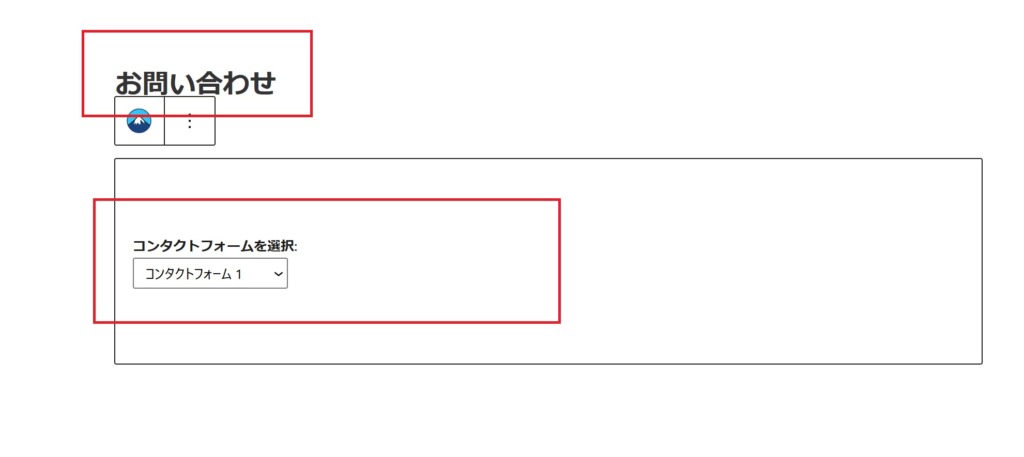
タイトルに『お問い合わせ』と記載して、本文にショートコードをペーストしてください。
上記画像はブロックエディタ用ですが、クラシックエディタの人はコードがそのまま表示されると思います。
終了したら、アイキャッチを設定して、公開をします。アイキャッチの有無はどちらでも問題ありません。ただし、テーマによってアイキャッチが無いと『No Image』と表示される場合があるようなので注意してください。
ここまで設定した方は次の【THE・THORの設定】は飛ばして、ヘッダー表示の設定に進んでください!
【THE・THOR】お問い合わせフォームの設定
- お問い合わせページを設定
- 固定ページを設定
お問い合わせページの設定

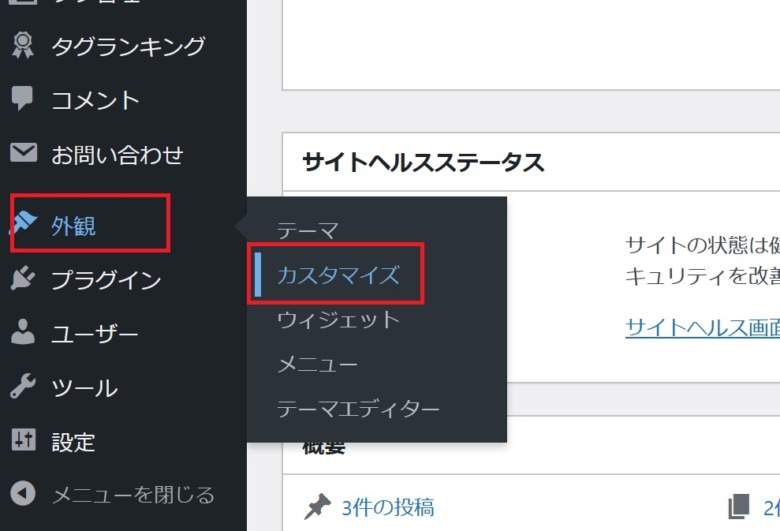
THE・THORの場合は外観からカスタマイズを選択します。

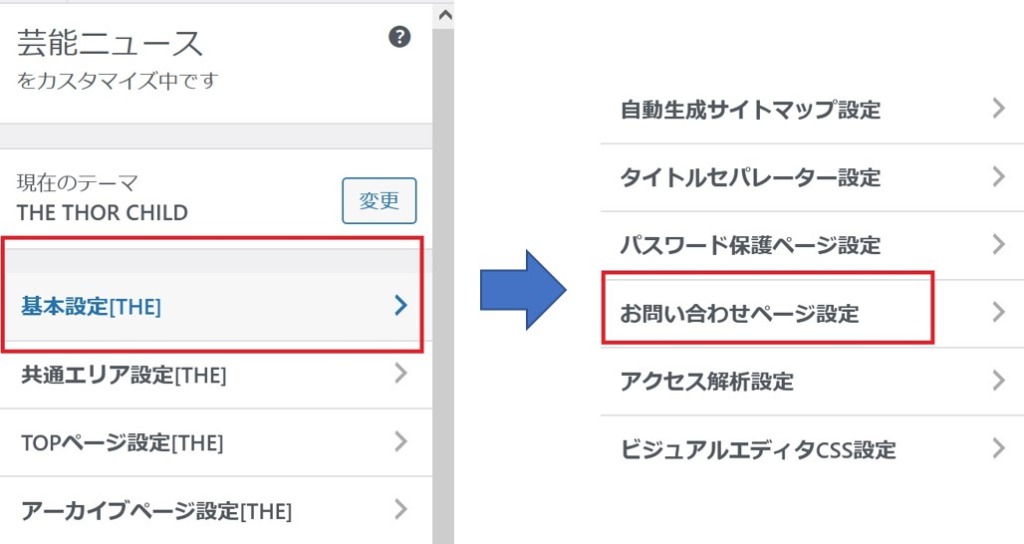
カスタマイズを開いたら、基本設定から『お問い合わせページ設定』を選択します。選択すると下記のような画面が表示されます。

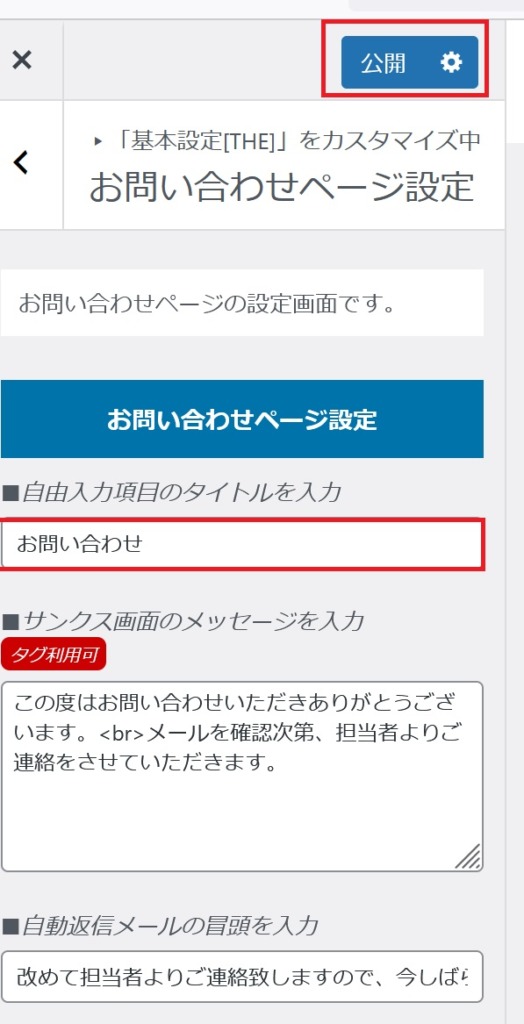
タイトルに『お問い合わせ』や『お問い合わせフォーム』など設定して公開します。
【THE・THOR】 固定ページの設定


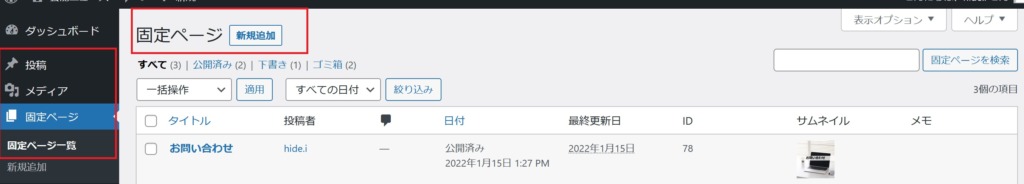
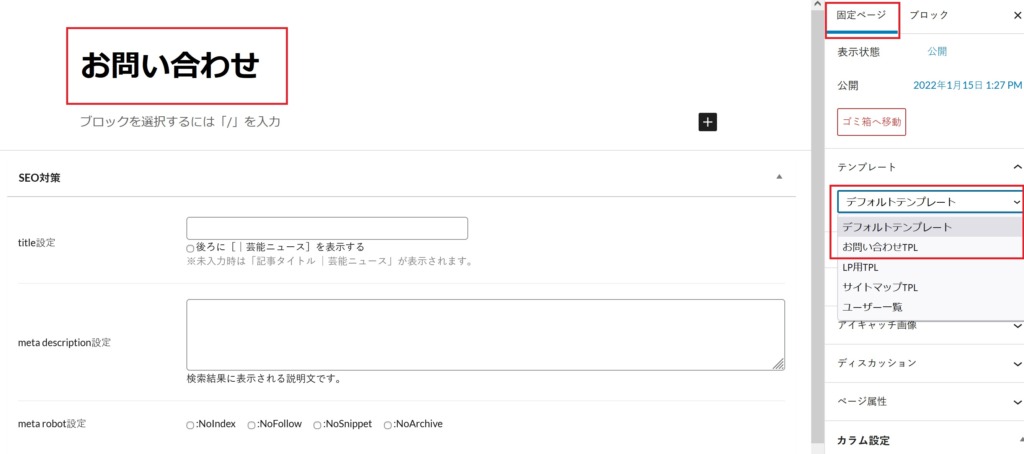
固定ページから新規作成を選択します。タイトルに『お問い合わせ』と設定したら右側の固定ページからテンプレートを選択します。
テンプレートを選択すると『お問い合わせTPL』とい選択肢があるのでそちらを選択します。

最後にアイキャッチを入れて公開してください。THE・THORはアイキャッチを設定しないと、画像のようにNo Imageと表示されてかっこ悪いです。
ヘッダー表示の設定

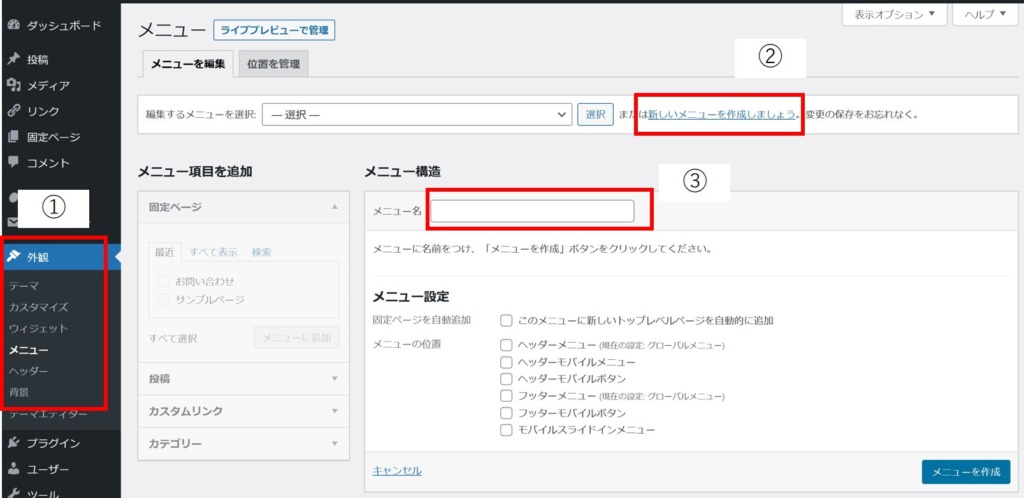
外観のメニューを選択(①)して、『新しいメニューを作成(②)』する。作成したらメニュー名を記載します。何でもいいですが、基本的には『グローバルメニュー』と表記するのが一般的です。
最初からグローバルメニューが準備されているテーマもある為、その場合は新規追加不要です!

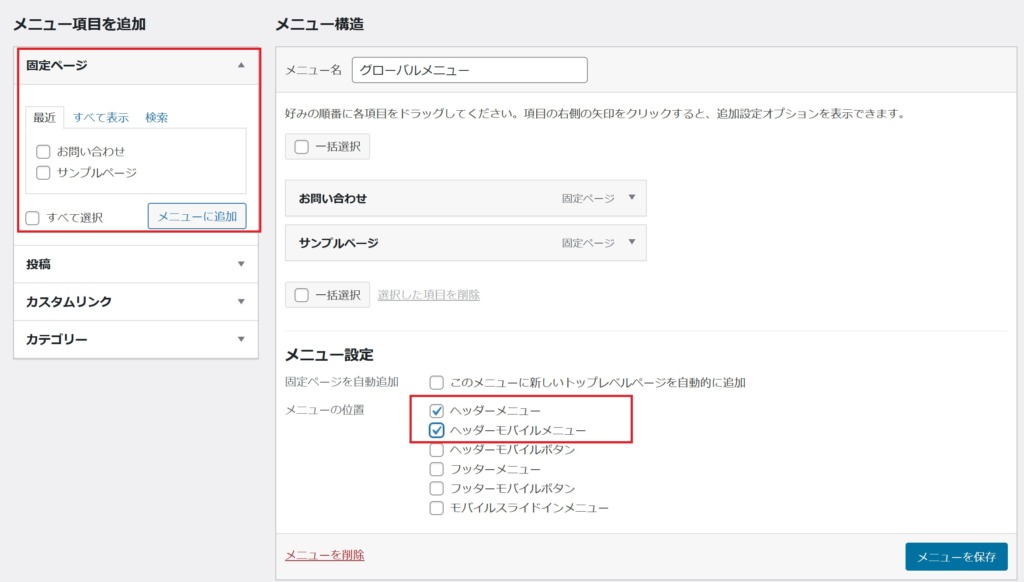
次に固定ページでヘッダーに表示したいものにチェックをいれてメニューの追加を押すと右に追加されます。
問い合わせ以外にも、あなたのプロフィールや理念などヘッダーに表記させたい記事を固定ページで作るとメニューから追加できます。
表示位置は上から順番に読み込まれる為、上下を入れ替えて好きな位置に表示してください。その後、メニュー設定の部分にチェックを入れて保存して完了です。
ヘッダーに表記させたい場合は、『ヘッダーメニュー』、『ヘッダーモバイルメニュー』にチェックを入れていますが、フッターに入れたい方は『フッターメニュー』に設定するなどあなたのサイトのTOP画面に合わせてデザインしてみてください。
多くのユーザーはスマホから内容を確認する事が多いので、『モバイルメニュー』は設定をオススメしています!
※THE・THORの場合はモバイルと共通設定になっている為、選択肢はありません。
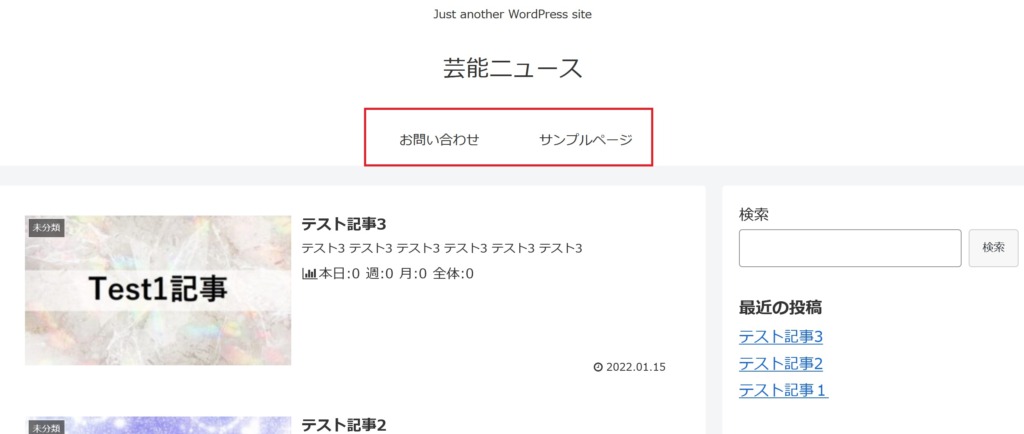
実際に画面を確認しましょう。

※必ず確認!
THE・THORを初めて設定する方は画面表示に注意が必要です。WordPressのバージョンアップの互換性なのか、公開してもトップ画面のヘッダーに表示されない場合があります。
その時の対処法として下記を実施すると改善できる場合があります。
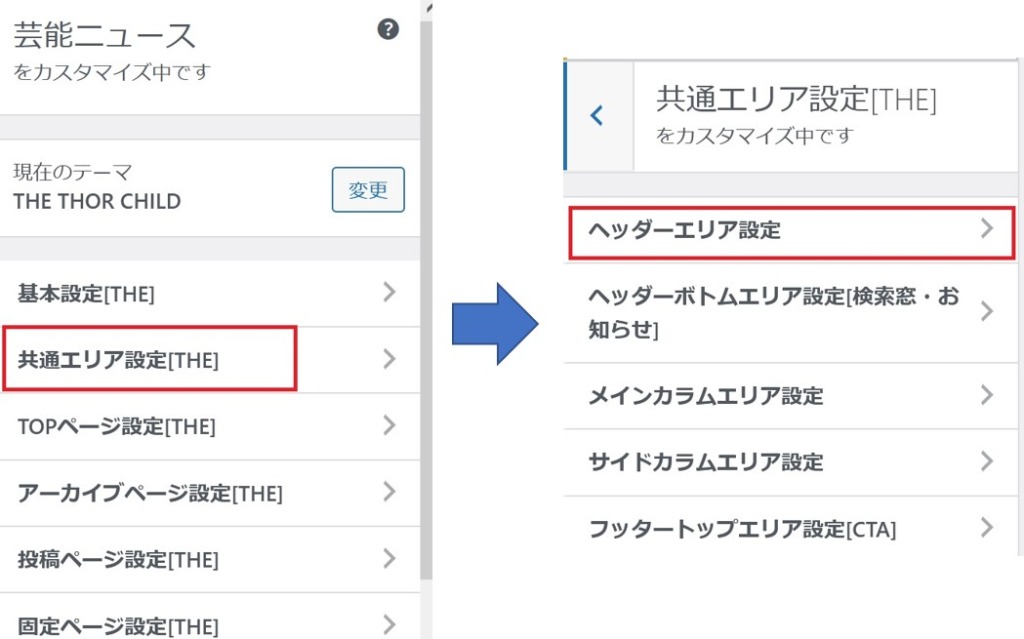
- カスタマイズから共通エリアの設定⇒ヘッダーエリアの設定。
- グローバルメニューの設定を一度非表示にして公開
- グローバルメニューの設定を表示に戻して公開


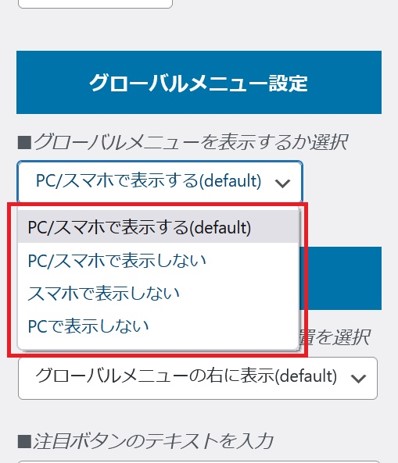
カスタマイズから『共通のエリア設定』⇒『ヘッダーエリア設定』を選択してください。選択するとグローバルメニューの設定から『PCで表示しない』を選択して『公開』します。
その後、もう一度『PC/スマホで表示する(default)』を選択して公開を押して完了となります!
お問い合わせフォームの表示を確認したら、設定はこれで終了になります!
良質なサイト作りを心掛けて沢山コメントまらえるように頑張りましょう(^^)












コメント